开发一个可以查询并显示数据库内容的微信小程序

目录
开发一个可以查询并显示数据库内容的微信小程序
使用微信开发者工具可以创建云数据库,并通过代码可以查询并在客户端显示数据库的内容。
附:小程序一个功能页面有wxml(客户端呈现),js(功能函数),json,wxss(个性化处理),这些是局部的文件。还有全局的文件如app.js和project.config.json。以上这些文件都需要用到。
一、创建云数据库
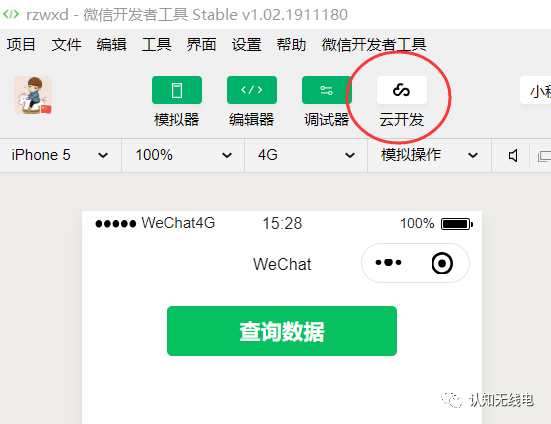
- 在微信开发者的 左上角 点击“ 云开发 ”,如图1。

图1
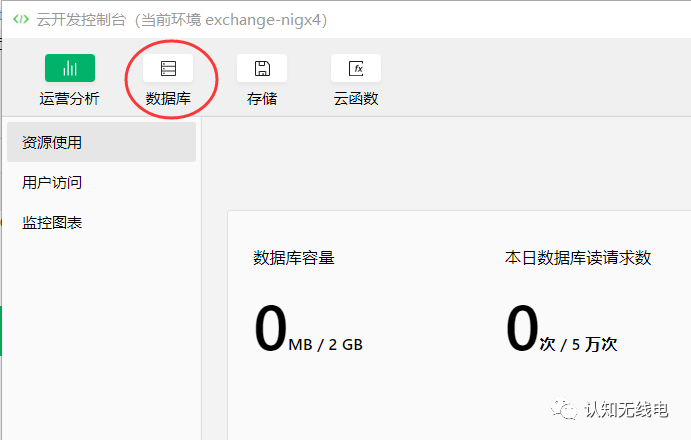
2. 在弹出的界面中选择“ 数据库 ”,如图2。

图2
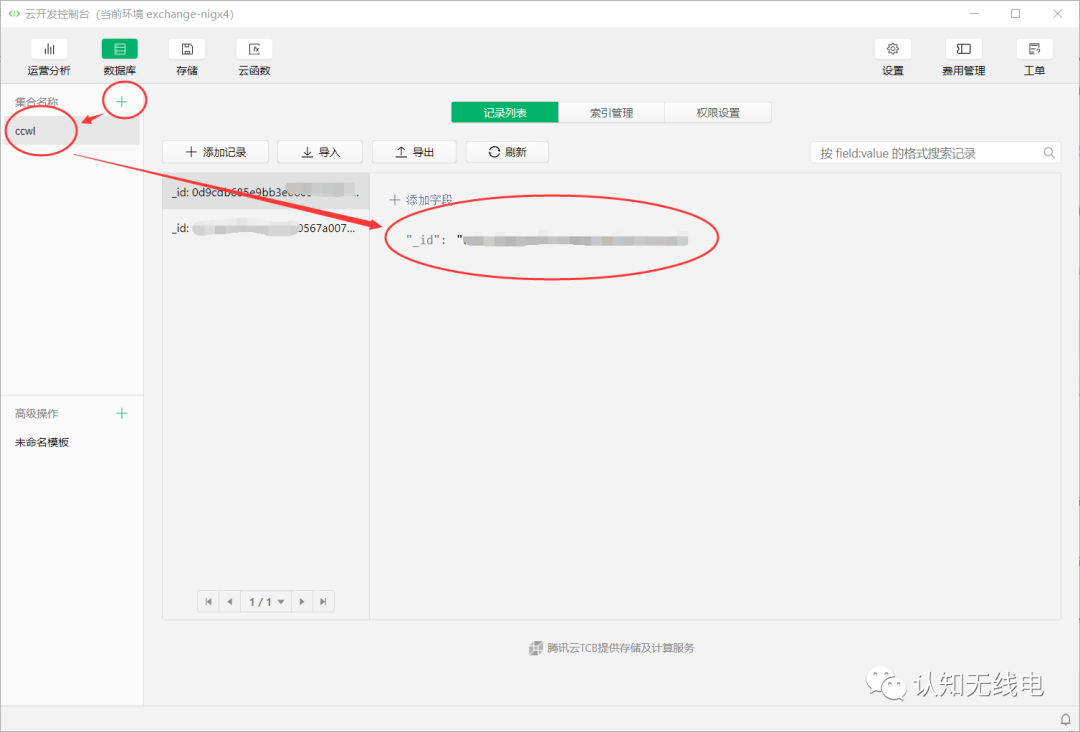
3.点击“ + ”后会按照箭头顺序出现 集合名 ( 自己命名, 如ccwl.)和 记录ID ( 系统命名 ),如图3。

图3
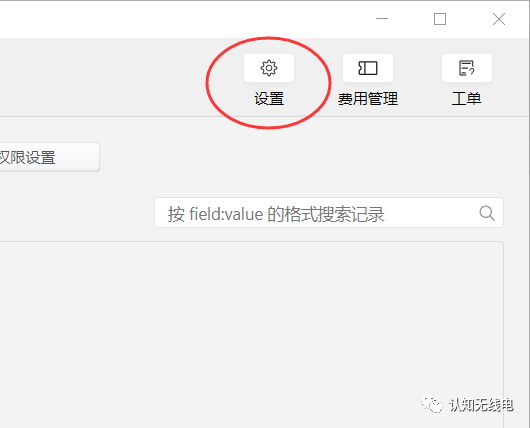
4.在创建好数据库后,点击右上角的“ 设置 ”,如图4。

图4
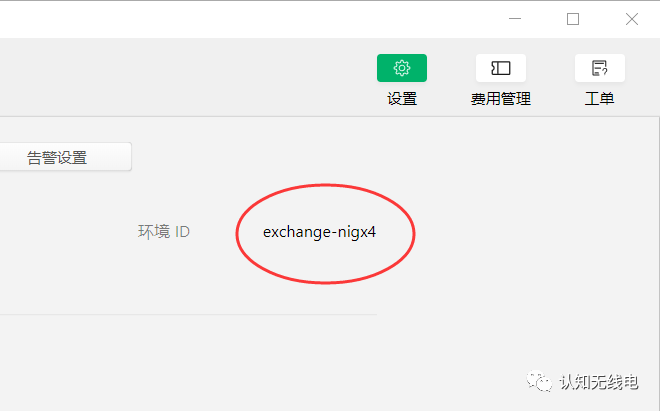
5. 在弹出的窗口中,要记住 环境ID (如“ exchange-nigx4 ”)和刚才自己命名的 集合名 ,如图5。

图5
二、客户端显示(wxml文件)
代码和注释:
<view><button bindtap="getData" type='primary'>查询数据</button></view> //建立名为getData的bingtap按钮,用以查询和返回数据。
<view>
<view wx:for="{{ne}}"> //将存储数据库返回值的ne输出
<view>{{item.name}}</view> //item.name表示姓名
<view>{{item.age}}</view> //item.age表示年龄
//可以根据自己的喜欢在数据库中加入自己喜欢的类别。
</view>
</view>
//这里的view插件并没有个性化,可以使用class和wxss文件进行个性化。三、后台控制(页面的js文件、app.js和project.config.json)
3.1 页面的js文件的代码和注释:
const DB = wx.cloud.database().collection("ccwl") //声明调用的数据库名称,将刚在自己命名的数据库名写入(如ccwl)
Page({
//添加数据,开发者完成
addData() {
DB.add({
data: {
name: "chenchao", //数据库的内容
age: 25,
ne: []
},
success(res) {
console.log("添加成功", res) //调试界面可以看到是否添加成功
},
fail(res) {
console.log("添加失败", res)
}
})
},
//查询数据,用户使用
getData() {
DB.get({
success: res => {
console.log(res.data)
this.setData({ //收集数据到ne中并返回
ne: res.data
})
},
fail(res) {
console.log("查询失败", res)
}
})
}
})3.2 app.js 的代码和注释:
App({
onLaunch: function () {
//云开发环境初始化
wx.cloud.init({
env: "exchange-nigx4" //初始化云服务,并将刚才的环境 ID 写入,如“exchange-nigx4”
})
}
})3.3 project.config.json 的代码和注释:
{
"description": "项目配置文件", //开发工具原有代码
"cloudfunctionRoot": "cloud/", //添加的代码,作用是调用云服务。
**_还有其它的代码_**
**_由于篇幅原因_**
**_不予以展示_**
}四、效果展示
在 3.1 页面的 js 文件中,我们将“chenchao”和“25”写入,在点击“查询数据”后会显示。 注意 : 这里我加入了自己的个性化(背景色),可以在 wxss 文件中修改。

五、视频演示
B 站视频链接:
六、往期内容
七、参考文献
[1] 微信官方文档 《上手云数据库》
[2] weixin_30622181《微信小程序-获取云数据库某集合数据并显示在页面》 来源:CSDN
[3] 编程小石头 《3 小时零基础入门微信小程序云开发,摆脱后台自己实现小程序后台服务器》 来源:哔哩哔哩