前端实现人物背景抠图用bodypix实现

目录
前端实现人物背景抠图(用bodypix实现)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- bodypix简介
前言
本代码部分参考B站up 球球的前端奶茶屋 uid:25424697
提示:以下是本篇文章正文内容,下面案例可供参考
一、bodypix
BodyPix 可用于将图像分割为人物像素和非人物像素。人物像素又可进一步分类为 24 个身体部位中的任一部位。重要的是,此模型仅适用于单个人物,因此请确保您的输入数据不包含多个人。
二、使用步骤
1.引入并加载bodypix模型
引用代码如下:
var bodypix = await bodyPix.load();
注意:加载bodypix需要用异步调用
2.代码
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video id="video" width="800" height="600" muted autoplay playsinline></video>
<canvas id="canvas" width="800" height="600"></canvas>
</body>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/body-pix"></script>
<!-- <script>
bodypix.load().then(function (net) {
// BodyPix model loaded
});
</script> -->
<script>
var video = document.getElementById('video');
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var cantmp=document.createElement("canvas");
var ctxtmp=cantmp.getContext("2d",{ willReadFrequently: true });
async function a() {
var stream = await navigator.mediaDevices.getUserMedia({ video: true });
video.srcObject = stream;
}
a();
async function b() {
var bodypix = await bodyPix.load();
cantmp.width = video.width;
cantmp.height = video.height;
async function an() {
ctxtmp.drawImage(video, 0, 0, video.width, video.height);
var frame = ctxtmp.getImageData(0, 0, video.width, video.height);
var seg = await bodypix.segmentPerson(canvas,{segmentationThreshold:0.6});
console.log(seg);
// var ing = bodyPix.toMask(seg);
// console.log(ing.data.length);
for (let i = 0; i < seg.data.length; i++) {
if (seg.data[i]===0) {
// console.log(1);
frame.data[(i*4 )+3] = 1;
}
}
ctx.putImageData(frame,0,0);
requestAnimationFrame(an);
}
an();
}
b();
</script>
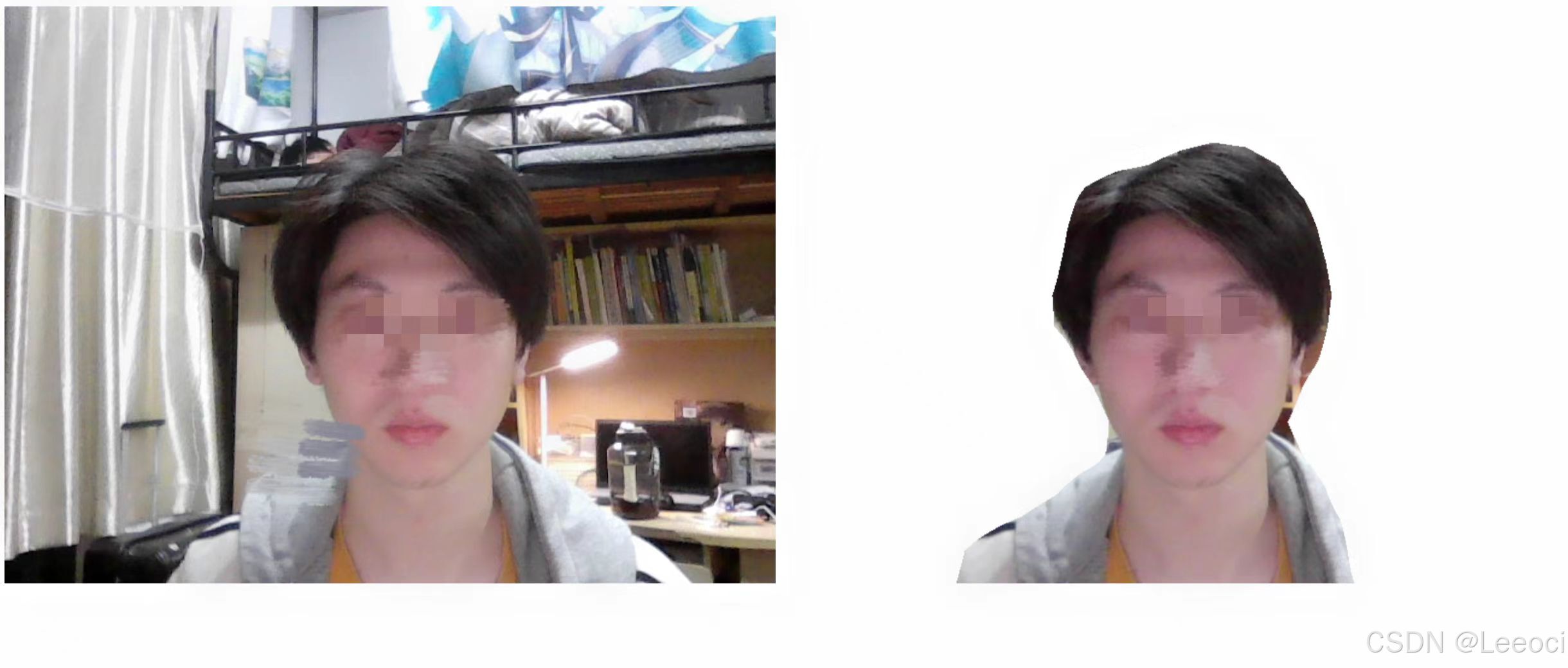
</html>结果演示

后言
易错点:调用 segmentPerson 模型时,也需要异步调用