HarmonyOS开发学习项目案例展示页面跳转

目录
HarmonyOS开发学习:项目案例展示—页面跳转
页面跳转 - 小项目案例

一、所需知识
完成组件学习
- 页面路由
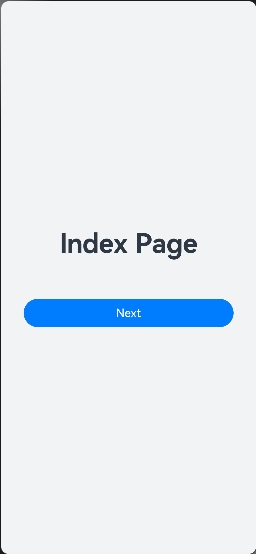
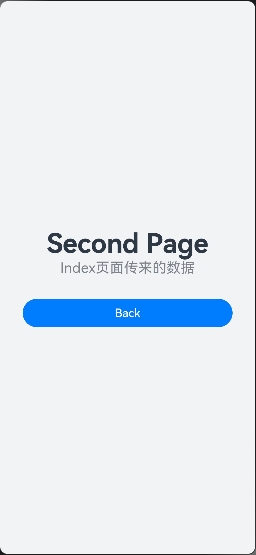
二、效果图


三、详细知识点内容
1. 页面路由:
提供通过不同的url访问不同的页面,包括跳转到应用内的指定页面、用应用内的某个页面替换当前页面、返回上一页面或指定的页面等。
四、完整代码
1. 页面一:
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = 'Index Page'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(38)
.fontWeight(FontWeight.Bold)
Blank()
Button('Next')
.fontSize(16)
.width(296)
.height(40)
.backgroundColor('#007DFF')
.onClick(() => {
router.pushUrl({
url: 'pages/SecondPage',
params: {
src: 'Index页面传来的数据'
}
}).catch((error: Error) => {
// Logger.info(TAG, 'IndexPage push error' + JSON.stringify(error));
});
})
}
.width('100%')
.height(140)
}
.height('100%')
.backgroundColor('#F1F3F5')
}
}2. 页面二:
import router from '@ohos.router';
@Entry
@Component
struct SecondPage {
@State message: string = 'Second Page';
@State src: string = (router.getParams() as Record<string, string>)['src'];
build() {
Row() {
Column() {
Text(this.message)
.fontSize(38)
.fontWeight(FontWeight.Bold)
Text(this.src)
.fontSize(20)
.opacity(0.6)
Blank()
Button('Back')
.fontSize(16)
.width(296)
.height(40)
.backgroundColor('#007DFF')
.onClick(() => {
router.back();
})
}
.width('100%')
.height(140)
}
.height('100%')
.backgroundColor('#F1F3F5')
}
}3. 路径设置:
{
"src": [
"pages/IndexPage"
"pages/SecondPage"
]
}最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?但是又不知道从哪里下手,而且学习时频繁踩坑,最终浪费大量时间。所以本人整理了一些比较合适的鸿蒙 (HarmonyOS NEXT) 学习路径和一些资料的整理供小伙伴学习
点击领取→ 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~~
一、 鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含: (ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT) …等技术 知识点。
获取以上完整版高清,请点击→
二、HarmonyOS Next 最新全套视频教程

三、《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

四、大厂面试必问面试题

五、鸿蒙南向开发技术

六、鸿蒙APP开发必备

完整鸿蒙HarmonyOS学习资料,请点击→
****总结
总的来说,对于大家来说ye是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。****
