2025-01-17-微前端-无界

微前端-‘无界‘
介绍:微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。(一个web应用中可以独立运行另一个web应用)
微前端框架应该具备的特点:
1.页面从一个子应用切换到另一个子应用,框架具有加载,渲染,切换。
2.子应用运行时不会影响全局的样式。
3.子应用的运行不会影响路由正常工作。
4.应用之间可以交互。
微前端方案:
1.iframe方案(简洁,web隔离完美,但是路由状态易丢失,子应用之间通信困难)
2.single-spa方案
- 实现思路:预先注册子应用(激活路由、子应用资源、生命周期函数)
- 监听路由的变化,匹配到了激活的路由则加载子应用资源,顺序调用生命周期函数并最终渲染到容器
- 应用间通信简单,全局注入
3.无界方案
应用加载机制和 js 沙箱机制
将子应用的js注入主应用同域的iframe中运行,它是一个天然的沙箱,不会污染主应用环境,同时采用的是iframe的路由,不用担心路由占用问题。
路由同步机制
在iframe内部进行history.pushState,浏览器的前进、后退在不做任何处理的情况就可以直接作用于子应用
iframe 连接机制和 css 沙箱机制
无界采用
来实现页面的样式隔离,无界会创建一个
wujie
自定义元素,然后将子应用的完整结构渲染在内部
通信机制
- 子应用通过$wujie.props可以轻松拿到主应用注入的数据
- 子应用iframe沙箱和主应用同源,子应用可以直接通过window.parent和主应用通信
- 提供了EvenrtBus,所有的应用可以去中心化的进行通信
运行模式
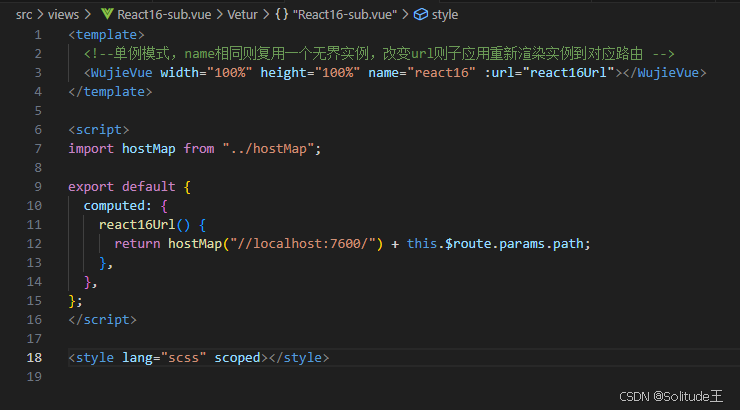
1.单例模式:如果切换了子应用,则会先销毁当前的应用实例,然后去同步新的路由,之后再创建新的应用实例。

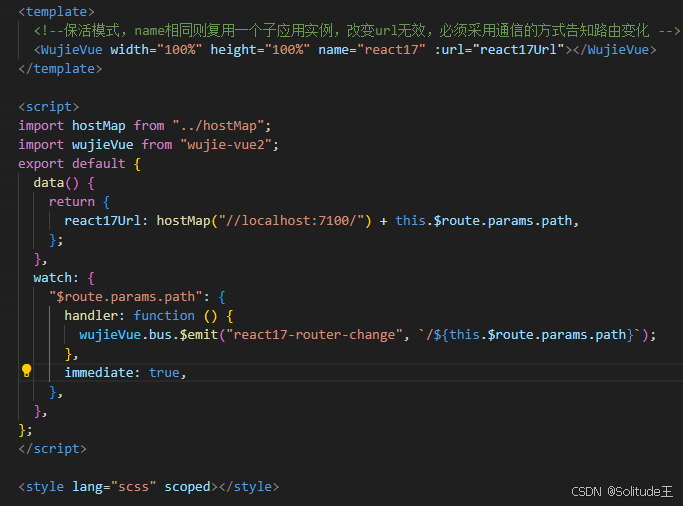
2.保活模式:子应用只会进行一次渲染,切换子应用时前一个承载的子应用的dom的webComponent会保留在内存中,当改子应用重新激活时则会从内存中去获取该应用实例。
保活模式下改变 url子应用的路由不会发生变化,需要采用通信的方式对子应用路由进行跳转。

3.重建模式:每次页面切换不仅会销毁承载子应用dom的webcomponent,还会销毁承载子应用js的iframe,相应的wujie实例和子应用实例都会被销毁。
使用方式
- 安装
npm install wujie -S
- 使用
在main.js文件中引用,即:
import WujieVue from “wujie-vue2”;
Vue.use(WujieVue)
之后使用setupApp去配置应用。
setupApp({ name: “唯一id”, url: “子应用地址”, exec: true, el: “容器”, sync: true })

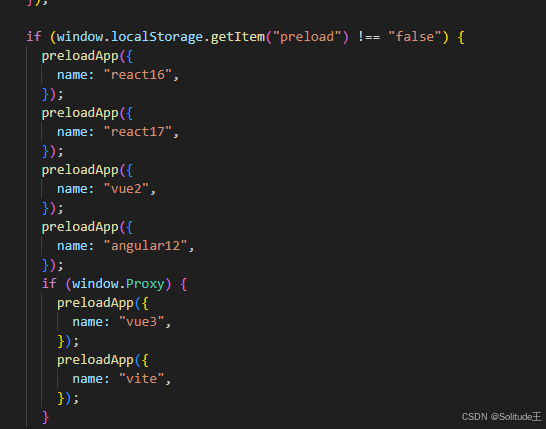
#预加载
preloadApp({ name: “唯一id”});

#启动子应用
startApp({ name: “唯一id” });
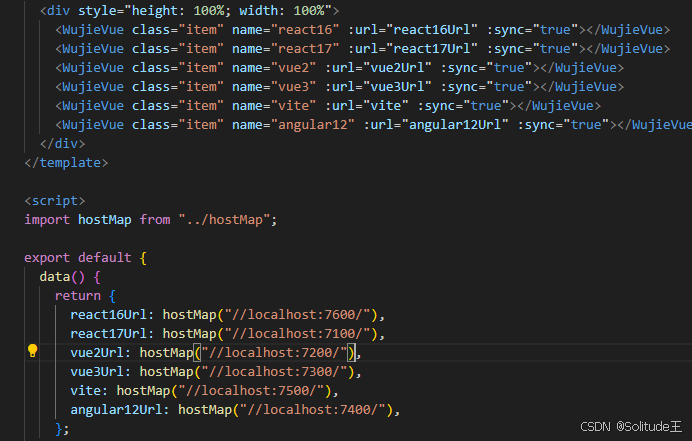
使用
<WujieVue
width=“100%”
height=“100%”
name=“xxx”
:url=“xxx”
:sync=“true”
:prefix="{
prod: ‘/example/prod’,
test: ‘/example/test’
prodId: ‘/example/prod/debug?id=’,
}"

68747470733a2f2f62:6c6f672e6373646e2e6e65742f71715f35383935333136332f:61727469636c652f64657461696c732f313434373234373235