2025-01-20-下载导出blob文件类型时如何拿到后端的返回信息

目录
下载导出blob文件类型时如何拿到后端的返回信息
背景: 今天在做文件下载导出的时候,遇到一个问题,后端返回的是blob文件类型,成功和错误信息无法正常拿到(code,message,error)信息等。这样就无法读取错误信息,进而去调用下载文件的代码。
exportApi(params).then((res: any) => {
if(res.code===200){
// 执行下载代码
}else{
//提示错误信息
}
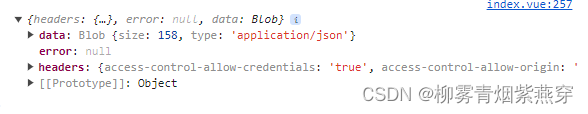
});这里的res.code 判断不会进入 ,因为返回的res类型打印如下:

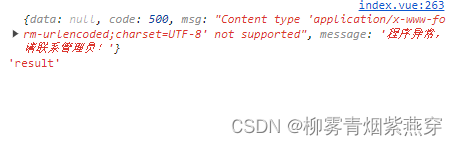
而后端的返回值如下:

此时不管接口成功不成功,res里都是没有code的,因为前端拿到的是blob类型的数据,所以会执行else的代码。
如果想要拿到后端返回的数据,再去根据code执行后续代码,需要通过FileReader去拿到,代码如下:
exportApi(params).then(res=>{
if (res.data.type === 'application/json') {
const fileReader = new FileReader();
fileReader.readAsText(res.data, 'utf-8');
fileReader.onload = () => {
const result = JSON.parse(fileReader.result);
console.log(result,'result')
if (!String(res.code).startsWith('2')) {
// 失败返回
return;
}
// 成功->执行download
};
}
})此时结果打印如下:

此时可以看到已经拿到后端返回值~
拓展:那FileReader 是个什么东西呢?
是一种异步读取文件机制。能够读取 文件 的数据。
为此,他提供了如下方法:
- readAsText(file,encoding) : 以纯文本形式读取文件 将读取的文件保存在result属性中 第二个参数用于 指定编码类型 是可选的 一般用于读取txt等文本文件
- readAsDataURL : 读取文件并将文件以数据URL(base64)的形式保存在result属性中 一般用于读取图片等文件
- readASBinaryString(file): 读取文件并将一个字符串保存在reasult中 字符UC哈UN的每一个字符都代表这一小节
- readAsArrayBuffer(file) :读取文件并将文件内容的ArrayBuffer 保存在result中
读取过程是一步的,FileReader 提供了几个事件。
- onloadstart: 读取文件开始时触发
- onprogress: 读取过程中触发,会返还本次读取文件的最大字节数和已经读取完毕的字节数,可以用来做进度条
- onabort: 在读取中断时触发
- onerror: 在读取文件失败时触发
- onload: 在读取完成时触发
- onloadend: 读取结束后触发,不论成功还是失败都会触发,触发时机在onload之后
68747470733a2f2f626c6f672e:6373646e2e6e65742f77656978696e5f34383233303031362f:61727469636c652f64657461696c732f313335383832303831