微信开发者工具和开发

微信开发者工具和开发
微信开发者工具的用途
开发微信小程序和公众号网页开发

小程序
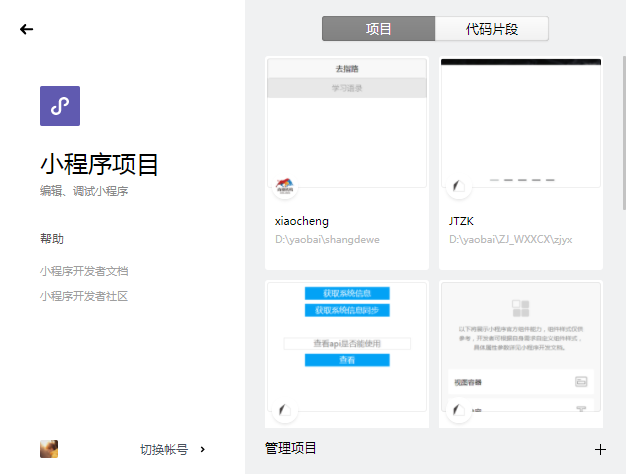
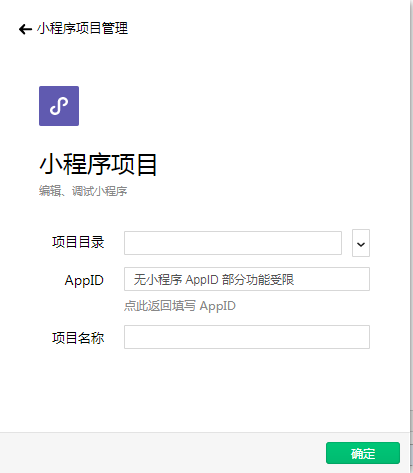
添加小程序项目
在小程序的管理页面可以增删项目

添加小程序可以使用小程序公众号的appid,也可以不使用(一些功能不能使用)

小程序编辑器功能
头部是编辑器的基本功能,包括打开关闭新建文件,编辑设置,界面,快捷键之类的设置

左上角是用户的信息和用户要是否要显示模块

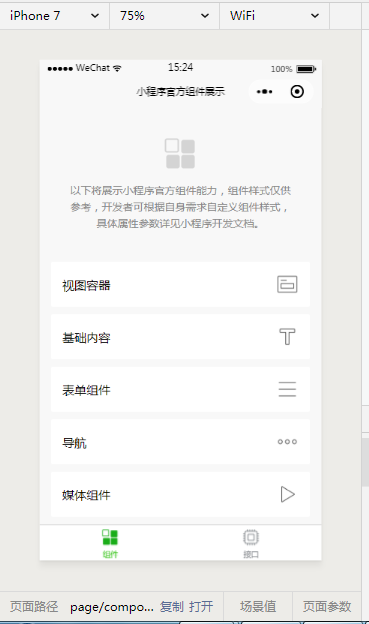
左边是选择手机型号,预览百分比,信号选择,页面预览,打开路径,场景值(怎么进入小程序的区别),页面参数等信息

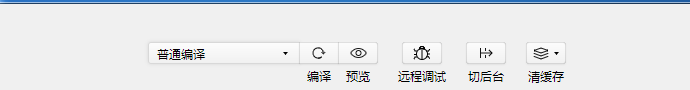
中间上边是编译,调试,预览,远程调试,切后台(点击后就弹出场景值),清除各种缓存

右上角是上传到腾讯服务器,测试服务器的按钮,上传需要填写必要的信息

点开右上角的详情是这个项目的基本配置信息。基出调试库是sdk的版本版本越高功能越强大。项目配置主要是代码转移,压缩,补全,是否检验域名。域名信息主要是在小程序平台配置的安全域名,微信会根据域名验证是否安全。腾讯云状态我理解是项目在腾讯云部署的话一些配置



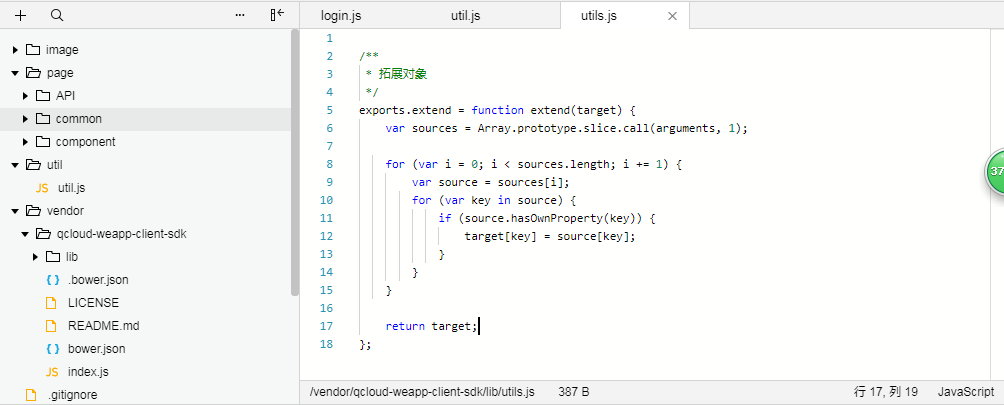
代码编辑左边是目录列表,右边是单个文件代码

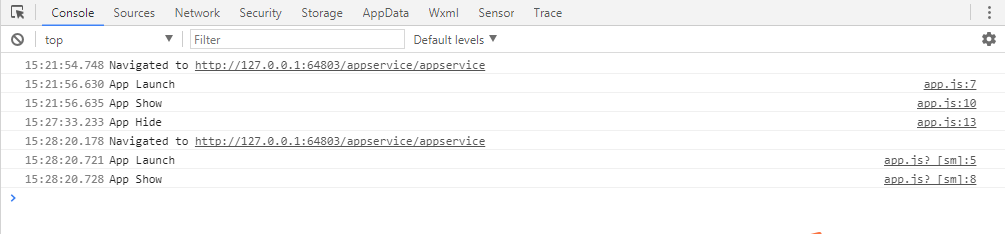
小程序调试工具
console:代码输出,报错
source:当前项目编译后的脚本文件
network:观察请求的情况
security:看着像是安全方面的东西,有人懂给我讲一下
stroage:显示当前stroage存储情况
appData:显示当前页面data数据情况
wxml:页面结构和对象的css
sensor:模拟地理位置和重力感应
trace:我研究这是链接手机调试的东西,没太搞懂

公众号开发
编辑器头部只有前进后退一些基本功能,输入框里面是调试的网页链接

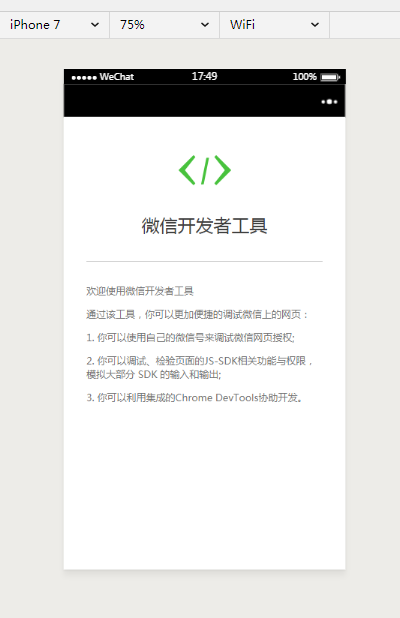
展示区基本上一样

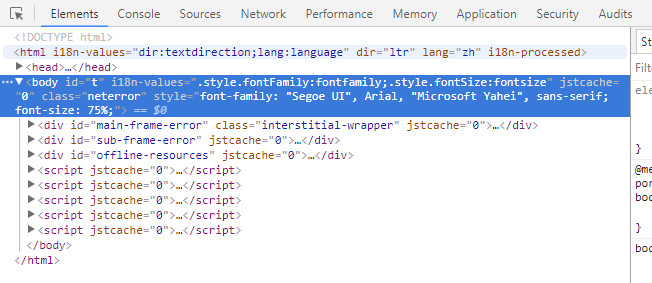
调试区跟chrome的一样

小程序示例
搜小程序示例。示例是腾讯的demo,可以让人快速的了解上手开发。地址https://github.com/Hao-Wu/WeApp-Demo
小程序开发助手
搜小程序开发助手。管理开发进度和线上版本

vue开发小程序
由美团实现的vue开发小程序简称mpvue。官网(http://mpvue.com/)
转载于:https://www.cnblogs.com/lichunjing/p/8651154.html