Vue3基础之Pinia

Vue3基础之Pinia
是Vue最新的状态管理工具,是vuex的替代品
1.提供了更为简单的API,去掉了mutation
2.去掉了modules的概念,每一个store都是一个独立的模块
3.配合TypeScript更为友好
下载依赖
npm install pinia
基本使用

在main.js中配置pinia
import
{
createApp
}
from
‘vue’
import
App
from
‘./App.vue’
import
{
createPinia
}
from
‘pinia’
const
pinia
=
createPinia
()
//
创建
Pinia
实例
const app = createApp ( App ) // 创建根实例
app . use ( pinia )
app . mount ( ’#app’ )
在src下的的store的counter.js
import
{
defineStore
}
from
“pinia”
;
import
{
computed
,
ref
}
from
‘vue’
//定义store
//defineStore(仓库的唯一标识)
export
const
useCounterStore
=
defineStore
(
‘counter’
,()
=>
{
//
声明数据
const
count
=
ref
(
100
)
//
声明操作数据的方法
action
const
addCount
=()
=>
count
.
value
++
const
subCount
=()
=>
count
.
value
–
//
声明基于数据派生的计算属性
getters(computed)
const
double
=
computed
(()
=>
count
.
value
2
)
const
msg
=
ref
(
‘hello pinia’
)
return
{
count
,
msg
,
addCount
,
subCount
,
double
}
})
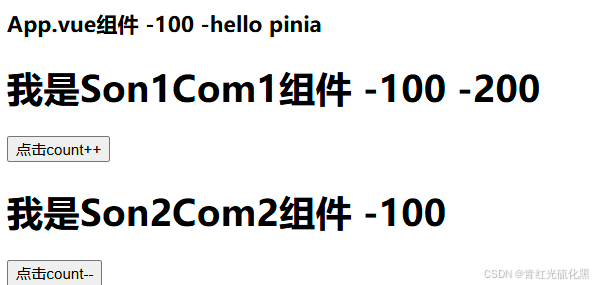
App.vue
<
template
<
h3
App.vue
组件
-{ {
counterStore
.
count
}} -{ {
counterStore
.
msg
}}
</
h3
<
Son1Com
</
Son1Com
<
Son2Com
</
Son2Com
</
template
<
script
import
{
useCounterStore
}
from
“./store/counter”
;
import
Son1Com
from
“./components/Son1Com.vue”
;
import
Son2Com
from
‘./components/Son2Com.vue’
;
export default
{
name:
“App”
,
components:
{
Son1Com
,
Son2Com
},
setup
() {
const
counterStore
=
useCounterStore
();
return
{
counterStore
,
};
},
};
</
script
Son1Com.vue
<
template
<
h1
我是
Son1Com1
组件
-{ {
counterStore
.
count
}} -{ {
counterStore
.
double
}}
</
h1
<
button
@
click
="
counterStore
.
addCount
"
点击
count++
</
button
</
template
<
script
import
{
useCounterStore
}
from
“../store/counter”
;
export default
{
name:
‘Son1Com’
,
setup
() {
const
counterStore
=
useCounterStore
();
//
返回到模板中使用的数据和方法
return
{
counterStore
,
};
}
}
</
script
Son2Com.vue
<
template
<
h1
我是
Son2Com2
组件
-{ {
counterStore
.
count
}}
</
h1
<
button
@
click
="
counterStore
.
subCount
"
点击
count–
</
button
</
template
<
script
import
{
useCounterStore
}
from
“../store/counter”
;
export default
{
name:
‘Son2Com’
,
setup
() {
const
counterStore
=
useCounterStore
();
//
返回到模板中使用的数据和方法
return
{
counterStore
,
};
}
}
</
script

1.首先在main.js中配置Pinia
2.在const.js中配置数据
3.在需要使用的地方使用引入并且加载实例
异步操作

import
{
defineStore
}
from
“pinia”
;
import
{
computed
,
ref
}
from
‘vue’
import
axios
, {
Axios
}
from
“axios”
;
export
const
useChannelStore
=
defineStore
(
‘channel’
,()
=>
{
//
声明数据
const
channelList
=
ref
([])
//
声明操作数据的方法
const
getList
=
async
()
=>
{
//
支持异步
const
{
data
:{
data
}}=
await
axios
.
get
(
‘
)
channelList
.
value
=
data
.
channels
console
.
log
(
data
.
channels
);
}
//
声明
getters
return
{
channelList
,
getList
}
})
页面展示
<
template
<
h3
App.vue
组件
-{ {
counterStore
.
count
}} -{ {
counterStore
.
msg
}}
</
h3
<
br
<
button
@
click
="
channelStore
.
getList
"
获取频道数据
</
button
<
ul
<
li
v-for
="
item
in
channelStore
.
channelList
" :
key
="
item
.
id
"
{ {
item
.
name
}}
</
li
</
ul
</
template
<
script
import
{
useChannelStore
}
from
‘./store/channel’
;
export default
{
name:
“App”
,
components:
{
Son1Com
,
Son2Com
},
setup
() {
const
channelStore
=
useChannelStore
();
return
{
channelStore
};
},
};
</
script
storeToRefs 方法
如果我们觉得
channelStore
.
getList
或是
counterStore
.
count
这种获取的方法太麻烦了,我们可以对store中的数据进行解构
< template >
< h3 > App.vue 组件 -{ { count }} -{ { msg }} </ h3 >
< Son1Com ></ Son1Com >
< Son2Com ></ Son2Com >
< br >
< button @ click =" getList " > 获取频道数据 </ button >
< ul >
< li v-for =" item in channelList " : key =" item . id " > { { item . name }} </ li >
</ ul >
</ template >
<
script
import
{
useCounterStore
}
from
“./store/counter”
;
import
{
useChannelStore
}
from
‘./store/channel’
;
import
Son1Com
from
“./components/Son1Com.vue”
;
import
Son2Com
from
‘./components/Son2Com.vue’
;
import
{
storeToRefs
}
from
‘pinia’
;
export default
{
name:
“App”
,
components:
{
Son1Com
,
Son2Com
},
setup
() {
const
counterStore
=
useCounterStore
();
const { count , msg } = storeToRefs ( counterStore );
const channelStore = useChannelStore ();
const { channelList } = storeToRefs ( channelStore );
// getList
应该是一个方法,而不是一个
ref
const
getList
=
channelStore
.
getList
;
return
{
count
,
msg
,
channelList
,
getList
};
},
};
</
script
如果是数据需要进行结构,就需要使用{ { }}进行包裹,然后使用storeToRefs来进行结构
而方法是函数,是不需要进行响应式的,我们只需要对其进行调用即可,可以不使用{ }来进行包裹
持久化操作
安装插件
npm i pinia-plugin-persistedstate
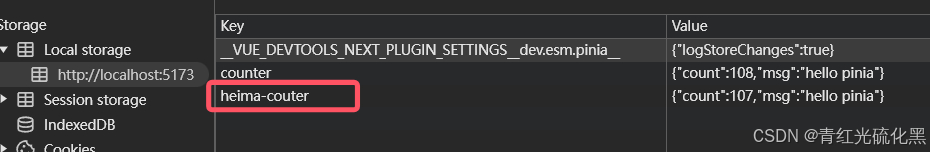
数据修改之后,会将其存储到LocalStoage数据中
将store.$id作为唯一标识也就是key来进行读取
会默认将其进行序列化与反序列化
2.将其配置到main.js中
import
{
createApp
}
from
‘vue’
import
App
from
‘./App.vue’
import
{
createPinia
}
from
‘pinia’
//导入pinia持久化插件
import
persist
from
‘pinia-plugin-persistedstate’
const
pinia
=
createPinia
()
//
创建
Pinia
实例
const
app
=
createApp
(
App
)
//
创建根实例
app . use ( pinia . use ( persist )) //pinia 安装与插件安装
app
.
mount
(
‘#app’
)
3.给需要持久化的js配置第三个属性
import
{
defineStore
}
from
“pinia”
;
import
{
computed
,
ref
}
from
‘vue’
//定义store
//defineStore(仓库的唯一标识)
export
const
useCounterStore
=
defineStore
(
‘counter’
,()
=>
{
//
声明数据
const
count
=
ref
(
100
)
//
声明操作数据的方法
action
const
addCount
=()
=>
count
.
value
++
const
subCount
=()
=>
count
.
value
–
//
声明基于数据派生的计算属性
getters(computed)
const
double
=
computed
(()
=>
count
.
value
2
)
const
msg
=
ref
(
‘hello pinia’
)
return
{
count
,
msg
,
addCount
,
subCount
,
double
}
}, {
persist: true
} )
或者是这个key我们可以自己配置
import
{
defineStore
}
from
“pinia”
;
import
{
computed
,
ref
}
from
‘vue’
//定义store
//defineStore(仓库的唯一标识)
export
const
useCounterStore
=
defineStore
(
‘counter’
,()
=>
{
//
声明数据
const
count
=
ref
(
100
)
//
声明操作数据的方法
action
const
addCount
=()
=>
count
.
value
++
const
subCount
=()
=>
count
.
value
–
//
声明基于数据派生的计算属性
getters(computed)
const
double
=
computed
(()
=>
count
.
value
2
)
const
msg
=
ref
(
‘hello pinia’
)
return
{
count
,
msg
,
addCount
,
subCount
,
double
}
}, {
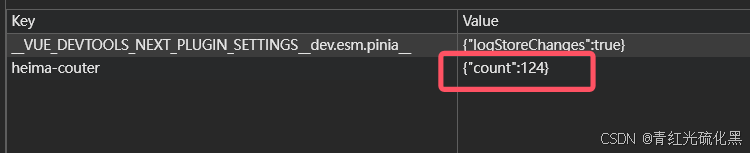
persist: {
key: ‘heima-couter’
}
})

或是我们可以指定需要持久化的配置
在pick中指定需要持久化的数据下名称
import
{
defineStore
}
from
“pinia”
;
import
{
computed
,
ref
}
from
‘vue’
//定义store
//defineStore(仓库的唯一标识)
export
const
useCounterStore
=
defineStore
(
‘counter’
,()
=>
{
//
声明数据
const
count
=
ref
(
100
)
//
声明操作数据的方法
action
const
addCount
=()
=>
count
.
value
++
const
subCount
=()
=>
count
.
value
–
//
声明基于数据派生的计算属性
getters(computed)
const
double
=
computed
(()
=>
count
.
value
2
)
const
msg
=
ref
(
‘hello pinia’
)
return
{
count
,
msg
,
addCount
,
subCount
,
double
}
},{
persist:
{
key:
‘heima-couter’
,
pick: [ ‘count’ ],
}
})