界面控件DevExpress-JS-ASP.NET-Core-v24.2新版亮点-集成AI

界面控件DevExpress JS & ASP.NET Core v24.2新版亮点 - 集成AI
拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress JS & ASP.NET Core v24.2已全新发布,新版本官宣了全新的聊天组件、集成了AI&聊天机器人等,欢迎下载最新版组件体验!
全新的聊天组件
全新的DevExtreme Chat Component (v24.2)允许您解决各种使用场景,并在您的下一个DevExpress驱动的web应用程序中引入实时通信支持。
使用 Chat,您可以:
- 主持内部/人际互动(一对一或群聊),理想的社交网络和/或内部协作。
- 集成人工智能服务和/或聊天机器人:将DevExtreme Chat连接到人工智能服务或聊天机器人,以获得全天候支持服务。提供即时的答案,并通过智能交互扩展参与。
- 在支持专家和客户之间引入即时通信选项。

DevExtreme Chat组件支持以下选项/功能:
- AI(人工智能)扩展
- 数据源支持
- 弹窗整合
- 自定义空状态文本
- 用户界面定制
- 消息模板
- 错误支持
- 可访问性合规
- 键盘导航
- 国际化(从右到左)
注意 :DevExtreme Chat是一个客户端组件,需要一个独立的后端解决方案来发挥其潜力。
设置初始消息和呈现新消息
要设置初始消息,请为消息分配 数组,或者使用 将Chat组件绑定到数据。
要呈现一条新消息,您必须:
- 如果使用 ,则更新items数组。如果使用Query,调用 函数。
- 如果使用dataSource,则实现加载和插入CRUD操作。
无论使用何种方法,都必须将新消息发送到后端。
AI和聊天机器人的集成
使用 Chat UI组件,您可以合并AI驱动的应用程序助手,实现受Copilot启发的用户界面等。要将这些功能引入下一个DevExtreme驱动的web应用程序,只需在后端设置适当的AI服务(Microsoft/OpenAI - GPT,Google - Gemini,通过Ollama的自托管模型或其他AI服务)。

新版本在DevExpress的两款产品中充分利用了DevExtreme Chat的AI集成潜力:Web报表查看器和Web最终用户报表设计器,同时还在实现中加入了DevExpress AI驱动的API。
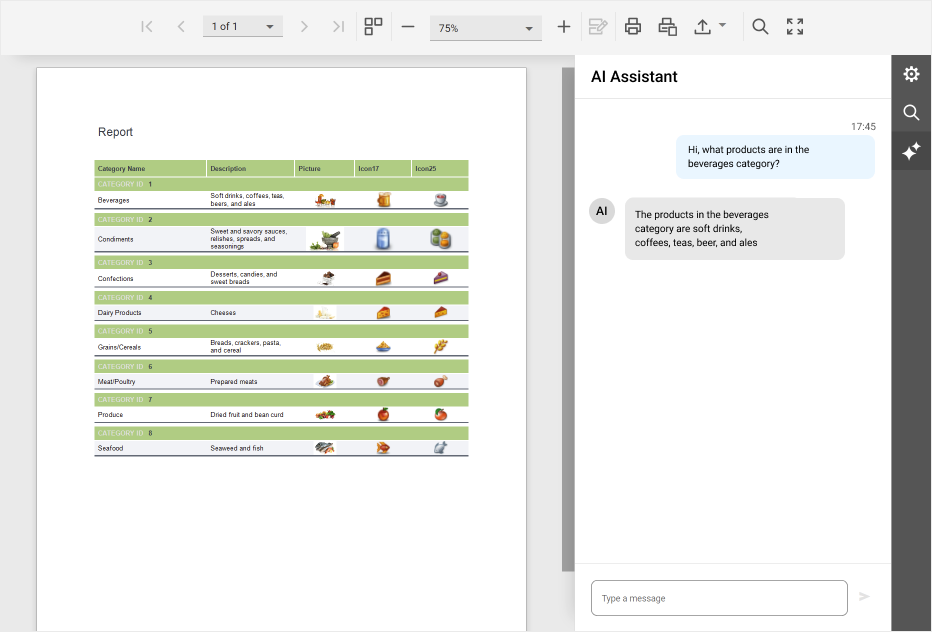
首先,我们在DevExpress Web报表查看器中嵌入了一个受Copilot启发的聊天窗口(用户可以问自然语言问题来分析报表数据并获得基于AI的见解)。

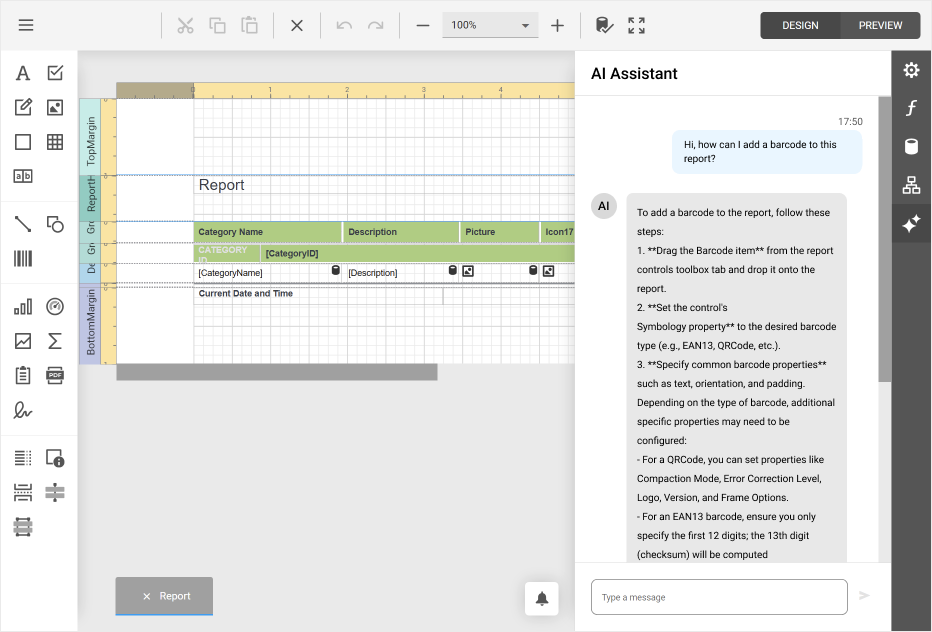
其次,我们在DevExpress End-User Report Designer中嵌入了一个虚拟助手(用户可以提交自然语言查询以促进自定义报表设计过程)。

您可以从下面的GitHub仓库下载这些例子:
管理用户
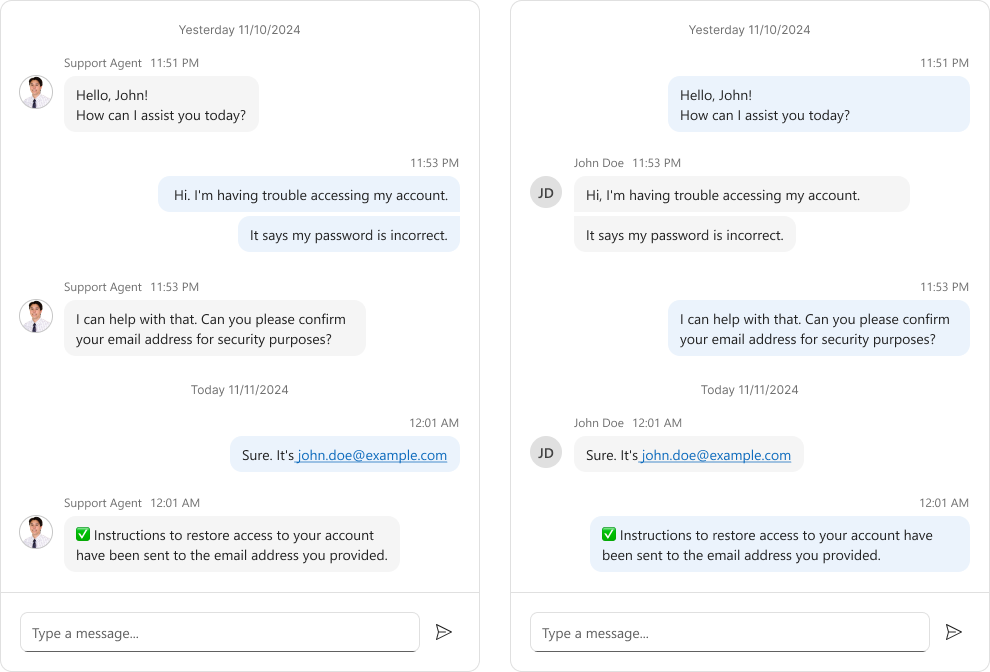
Chat实例在用户属性中包含有关其所有者的信息,所有者消息向右对齐(或在RTL模式下向左对齐),而不显示所有者的用户名和头像。

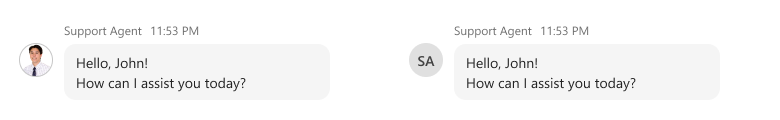
每条消息都包含有关发件人( )的信息,并包括姓名、头像和所有头像文本。如果没有设置头像,则显示用户的首字母缩写,没有名字的用户被标记为“未知用户”。
处理事件
输入消息将触发 事件,使用事件处理程序执行消息后处理(如删除敏感文字、在消息提要中显示消息以及将消息发送到服务器进行存储)。
开始输入会引发 ,停止输入会引发 。通过使用这些事件处理程序,您可以管理 数组(它显示哪些用户正在聊天UI中输入)。

自定义UI元素
使用 和 控制日期和时间可见性,修改 和 的相关格式。
要自定义DevExtreme聊天消息,使用 :
- 显示图像、图表、表格、链接或任何视觉元素。
- 实现自定义按钮,如“复制文本”或“重新生成聊天机器人响应”。
- 支持Markdown。
- 插入自定义标记。
使用 数组显示运行时错误(如“您已断开连接”,“消息未发送”等)。