CSS-中-margin-的margin塌陷问题

目录
CSS 中 margin 的margin塌陷问题
一,什么是外边距合并
外边距合并指两个或多个相邻的外边距(margin)在垂直方向上会合并为一个外边距,其大小为这些相邻外边距中的最大值,而非它们的总和。
二,这种合并现象主要发生在以下几种情况:
相邻兄弟元素
当两个或多个相邻的兄弟元素(即在 DOM 树中处于同一层级且未被其他元素分隔)具有垂直方向的外边距时,外边距会合并。例如:
.element1 {
margin-bottom: 20px;
}
.element2 {
margin-top: 30px;
}在上述代码中,.element1的margin-bottom和.element2的margin-top会合并,最终它们之间的间距为 30px,而不是 20px + 30px = 50px。
父元素与第一个 / 最后一个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.father{
width: 500px;
height: 500px;
background-color: red;
/* 这里没有设置border-top、padding-top,overflow为默认的visible */
}
.son{
width: 300px;
height: 200px;
background-color: blue;
margin-top: 100px;
}
</style>
<title>Document</title>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
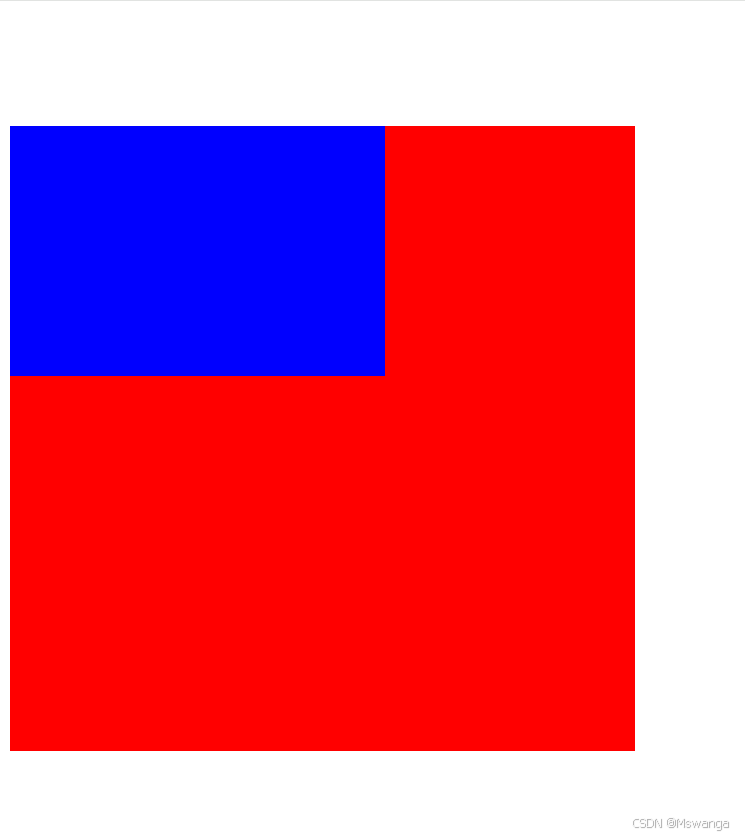
</html>结果:子元素的margin被父元素吞噬,父元素上方将出现空白!
//图片开始

//图片结束
二,如何避免外边距合并
可以为父元素加上属性:overflo:hidden;