Web前端开发HTML基础下

目录
Web前端开发——HTML基础下
一·表格
1.基本格式
HTML表格由<table>标签定义
其中行由<tr>标签定义,单元格由<td>定义。我们先来看一下第一个示例
<tr></tr>行
<td></td>单元格<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
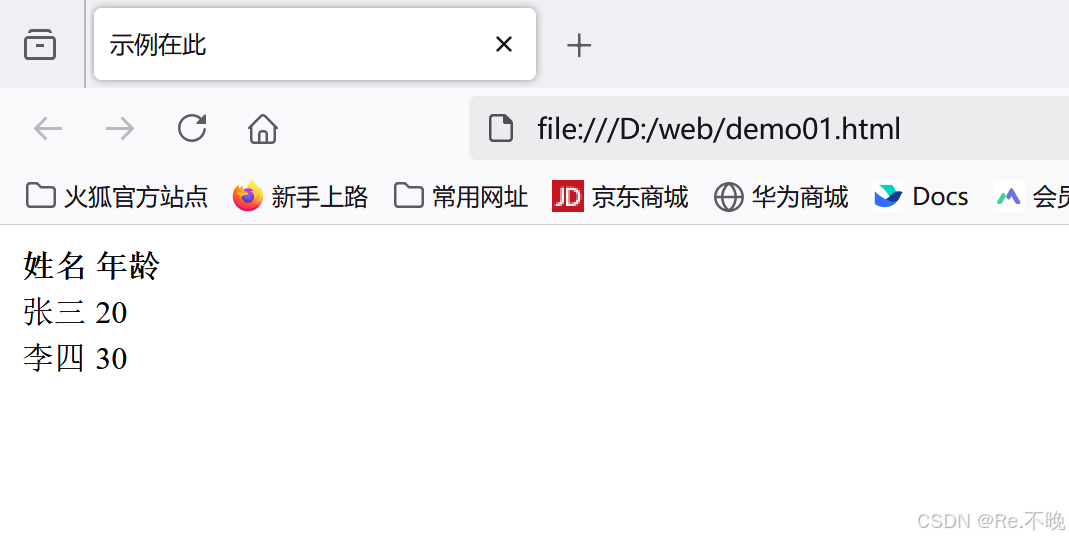
运行之后我们发现连个表格边框都没有,那还能叫做表格吗,所以我们得加一下边框,也就是在table标记里加入 width 表格像素以及 border 边框的像素
原先:<table></table>
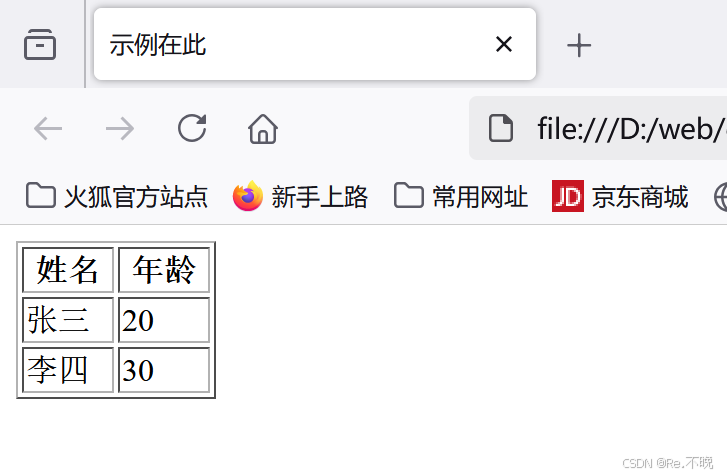
修改后:<table width = "100" border = "1"></table> 表格宽度为100像素 表格边框线为1像素<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<table width = "100" border = "1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
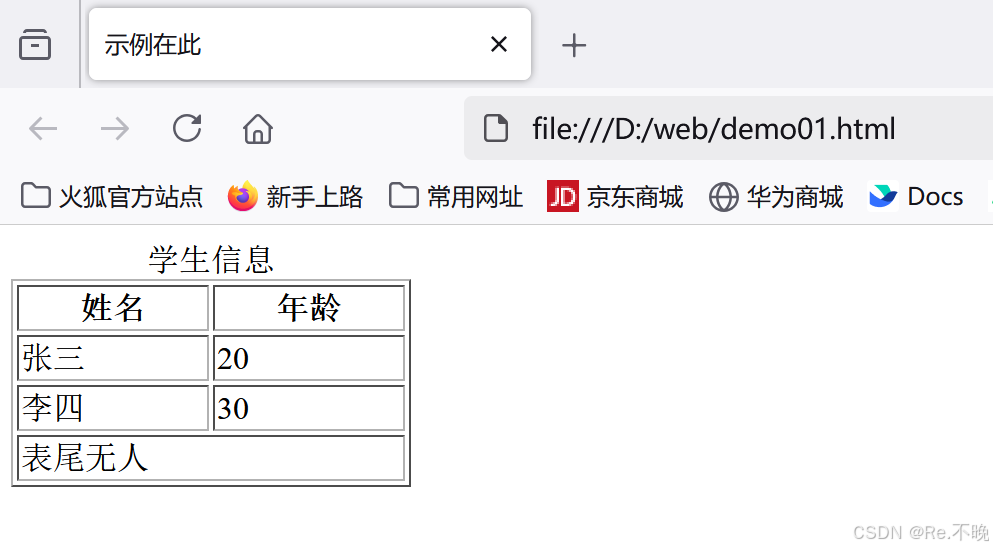
有了边框之后,我们就可以进一步了解表格的基本框架了,表格有表头,表格主体和表尾,还有表格标题,我们来具体使用演示一下
<caption>表格标题</caption>
<thead>表头</thead>
<tbody>表体</tbody>
<tfoot>表尾</tfoot>
<th>表头的单元格</th><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<table width = "200" border = "1">
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tfoot>
<td colspan="2">表尾无人</td>
</tfoot>
<tbody>
<tr>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</tbody>
</table>
</body>
</html>
2.美化表格
合并居中
rowspan="合并行数"
colspan="合并列数"
align 表格居中
height 表格高度
width 表格宽度属性
bgcolor 表格背景颜色
bordercolor 表格边框颜色
background 表格背景图片
cellpadding:定义单元格内容与其边界之间的空间
cellspacing:定义相邻两个单元格之间的间距二·表单
1.input
input 是最常用的表单元素,用于创建各种类型的输入字段。它支持多种类型,如文本、密码、电子邮件、数字等。
input中有许多类型,如文本框就是 type=“text”
label 元素为表单控件提供了语义化的标签,使得表单内容更加清晰易懂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>

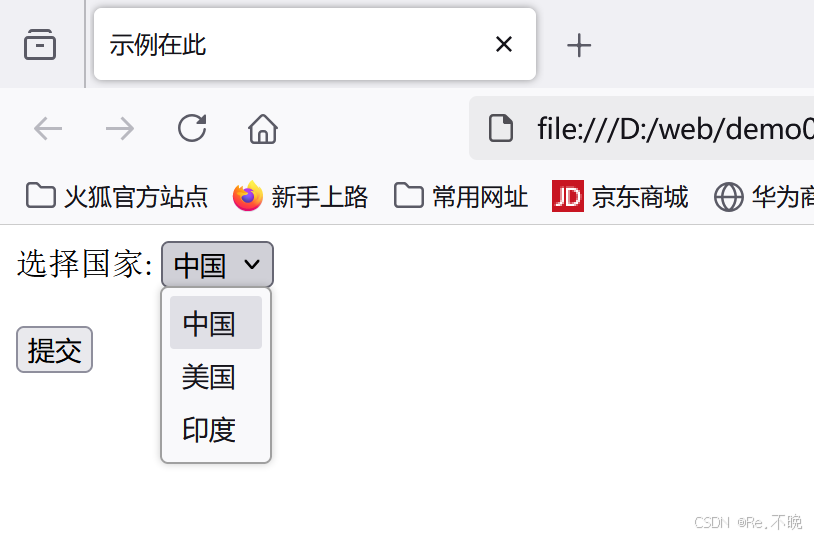
2.select
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="country">选择国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="india">印度</option>
</select><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
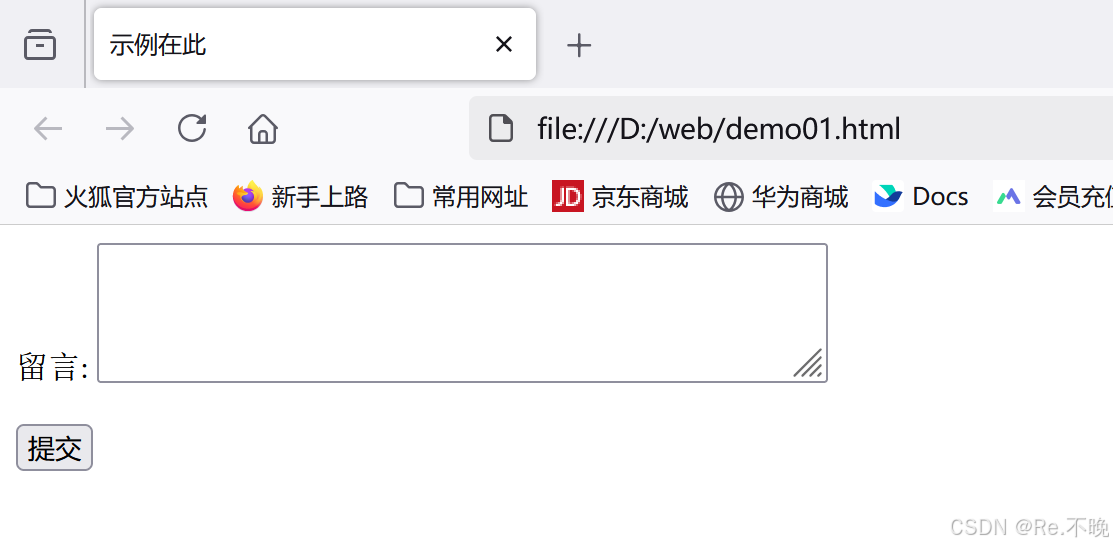
3.textarea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
4.button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<button type="submit">提交</button>
</form>
</body>
</html>
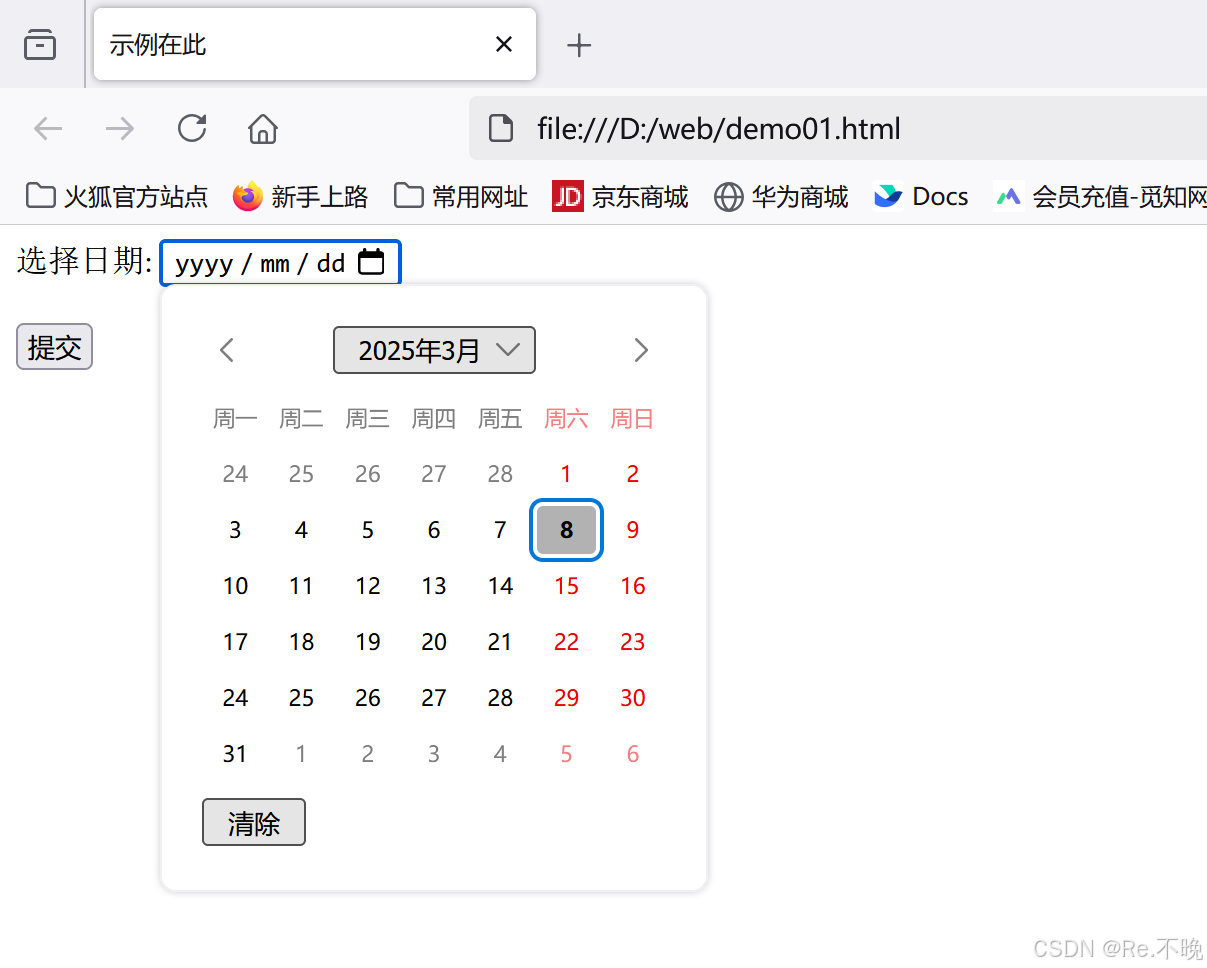
5.date
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="date">选择日期:</label>
<input type="date" id="date" name="date"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
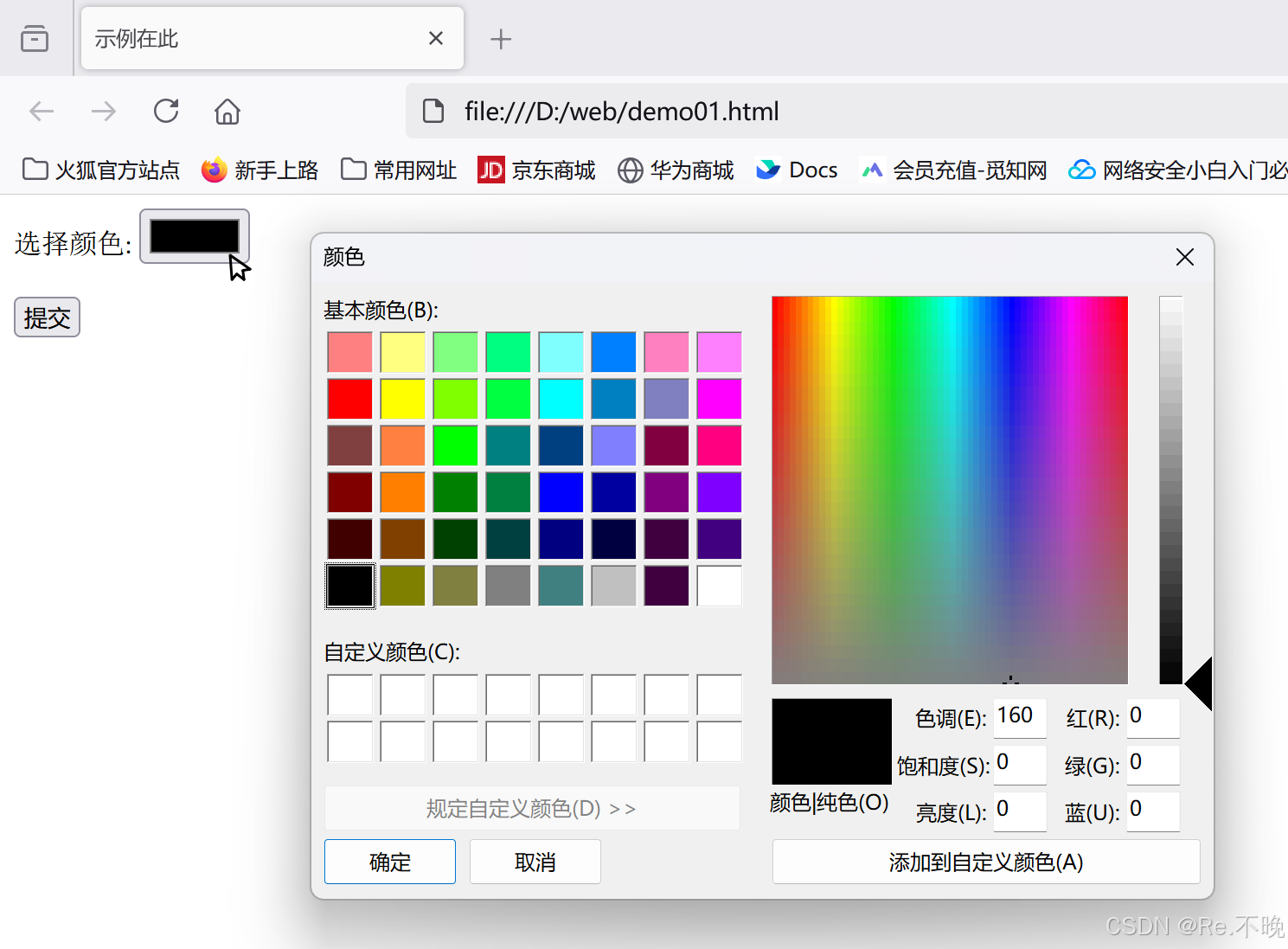
6.color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="color">选择颜色:</label>
<input type="color" id="color" name="color"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
7.checkbox
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label><input type="checkbox" name="option" value="option1"> 选项1</label><br>
<label><input type="checkbox" name="option" value="option2"> 选项2</label><br>
<label><input type="checkbox" name="option" value="option3"> 选项3</label><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
8.radio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label><input type="radio" name="gender" value="male"> 男</label><br>
<label><input type="radio" name="gender" value="female"> 女</label><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
9.range
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="volume">音量:</label>
<input type="range" id="volume" name="volume" min="0" max="100"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
10.number
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例在此</title>
</head>
<body>
<form>
<label for="quantity">数量:</label>
<input type="number" id="quantity" name="quantity" min="1" max="100"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>