使用AI一步一步实现若依前端2

使用AI一步一步实现若依前端(2)
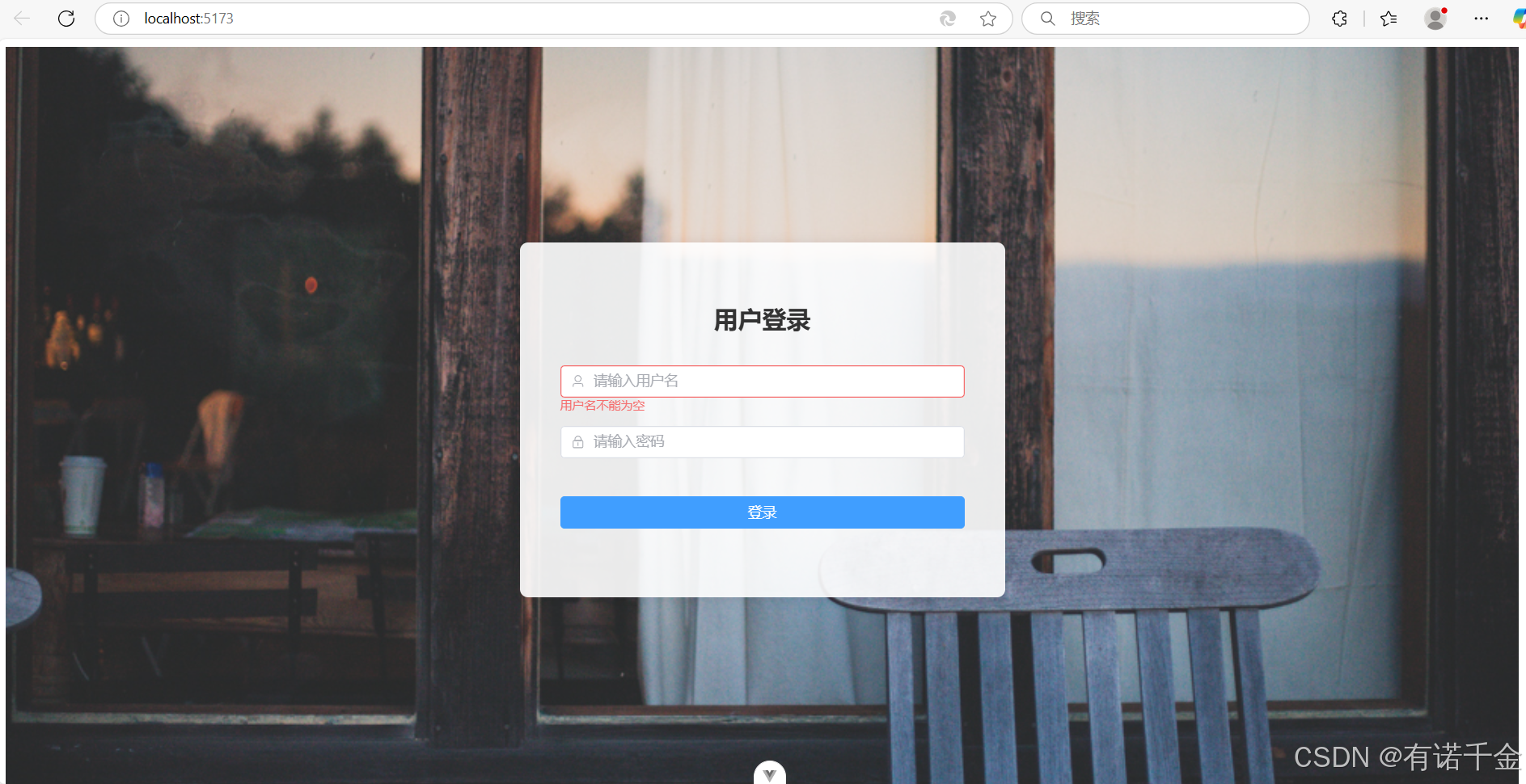
功能2:静态登录界面
功能1:创建前端项目前言
使用AI,用一句话生成代码。
一.操作步骤
1.安装ElementPlus
# UI组件库
pnpm add element-plus
# 图标扩展库
pnpm add @element-plus/icons-vue
# 样式预处理器(兼容新版构建工具)
pnpm add -D sass-embedded2.全局注册组件(main.js)
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 图标全局注册
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
// 自动注册所有图标组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus)
app.mount('#app')3.让AI生成代码
1.文件的路径和若依保持一致。创建文件:src/views/login.vue
2.打开AI工具,这里使用的腾讯元宝,选择DeepSeek大模型。也可以用通义千问。

将AI给出的代码复制到login.vue里。
背景图片和若依保持一致。使用本地图片src\assets\images\login-background.jpg(图片文件可以从若依项目拷贝过来)
修改代码,将background指向本地图片。
background: url('@/assets/images/login-background.jpg') no-repeat center center;完整代码如下:
<template>
<div class="login-container">
<div class="login-box">
<h2 class="title">用户登录</h2>
<el-form
ref="loginForm"
:model="formData"
:rules="rules"
@submit.prevent="handleLogin"
>
<el-form-item prop="username">
<el-input
v-model="formData.username"
placeholder="请输入用户名"
:prefix-icon="User"
/>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="formData.password"
type="password"
placeholder="请输入密码"
show-password
:prefix-icon="Lock"
/>
</el-form-item>
<el-form-item>
<el-button
type="primary"
native-type="submit"
class="login-btn"
>
登录
</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
import { ElMessage } from 'element-plus'
import { User, Lock } from '@element-plus/icons-vue'
// 表单数据
const formData = reactive({
username: '',
password: ''
})
// 表单引用
const loginForm = ref(null)
// 验证规则
const rules = {
username: [
{ required: true, message: '用户名不能为空', trigger: 'blur' }
],
password: [
{ required: true, message: '密码不能为空', trigger: 'blur' }
]
}
// 登录处理
const handleLogin = async () => {
try {
// 表单验证
await loginForm.value.validate()
// 这里添加实际登录逻辑
ElMessage.success('登录成功!')
} catch (error) {
ElMessage.error('请正确填写表单')
}
}
</script>
<style scoped>
.login-container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url('@/assets/images/login-background.jpg') no-repeat center center;
background-size: cover;
}
.login-box {
width: 400px;
padding: 40px;
background: rgba(255, 255, 255, 0.9);
border-radius: 8px;
box-shadow: 0 2px 12px rgba(0, 0, 0, 0.1);
}
.title {
text-align: center;
margin-bottom: 30px;
color: #333;
}
.login-btn {
width: 100%;
margin-top: 10px;
}
.el-form-item {
margin-bottom: 28px;
}
</style>二.功能验证
修改App.vue文件
<template>
<!-- 整个App只显示登录页 -->
<Login />
</template>
<script setup>
import Login from '@/views/login.vue'
</script>启动工程。输入http://localhost:5173

三.知识点拓展
1. Vue3 组合式API
本案例使用了Vue3的组合式API(Composition API),主要体现在:
•
setup
语法糖:
<script setup>
写法可以更简洁地声明响应式数据、计算属性和方法
•
ref
与
reactive
:
// 基本类型使用ref
const count = ref(0)
// 对象类型使用reactive
const formData = reactive({
username: '',
password: ''
})• 响应式原理:通过Proxy实现数据劫持
2. 组件化开发
• 单文件组件(SFC):采用
.vue
文件将模板、逻辑、样式封装在一起
• 组件导入与使用:
<!-- App.vue中使用组件 -->
<script setup>
import Login from '@/views/login.vue'
</script>3. 模板语法
• 双向绑定:
v-model
指令实现表单输入绑定
• 事件处理:
@submit.prevent
表示阻止默认提交事件
4. 响应式样式
• scoped样式:
<style scoped>
让样式仅作用于当前组件
• 样式预处理器:支持Sass/Less等,案例中配置了sass-embedded
5. 模板引用
<el-form ref="loginForm">
</el-form>
<script setup>
const loginForm = ref(null) // 获取表单组件实例
</script>四.思考
1.为什么我问AI给出的代码,跟你的不一样?
不同的AI大模型,生成的代码是不一样的。但是实现的效果应该是一样的。都是依据你向AI提出的问题给出的。还有你跟AI的对话上下文也会影响AI给出的代码。
2.为什么在功能验证时,要修改App.vue文件?
App.vue 是 Vue 工程的「心脏」 ,通俗来说,它就像你手机的「主屏幕」或者「桌面」,有两大核心作用:
1. 整个项目的「容器」
• 作用 :所有页面、组件最终都会被装进 App.vue 里展示。
• 类比 :就像你的手机桌面(App.vue)上可以放各种 App(其他组件),还能固定一个导航栏(公共头部/侧边栏)。
代码示例 :
<template>
<!-- 公共导航栏(始终显示) -->
<nav>首页 | 关于我们</nav>
<!-- 这里是具体页面内容(动态变化) -->
<router-view></router-view>
</template>2. 全局的「管家」
• 管全局样式 :可以在这里写全网站通用的 CSS 样式(比如背景色、字体)。
• 管全局数据 :如果需要全网站共享的数据(比如用户登录状态),可以在这里统一管理。
• 管生命周期 :控制网页加载时自动执行的操作(比如页面一打开就请求数据)。
代码示例 :
<script setup>
// 网页打开时自动执行(例如检查用户是否登录)
onMounted(() => {
console.log('欢迎访问!');
});
</script>
<style>
/* 全局样式(所有页面生效) */
body {
background: #f0f0f0;
}
</style>为什么它重要?
• 唯一性 :整个项目只有 1 个 App.vue,它是最外层的组件。
• 入口地位 :网页加载时第一个渲染的 Vue 组件(其他组件都是它的子组件)。
• 公共部分 :导航栏、页脚等全局内容写在这里,切换页面时不会重复加载。