前端工程化

目录
前端工程化
一. 前端工程化开篇
1.1 什么是前端工程化
前端工程化是使用软件工程的方法来单独解决前端的开发流程中 模块化、组件化、规范化、自动化 的问题,其主要目的是为了提高效率或降低成本。
1.2 前端工程化使用的技术栈
- ECMAScript6 VUE3中大量使用ES6语法
- Nodejs 前端项目运行环境
- npm 依赖下载工具
- vite 前端项目构建工具
- VUE3 优秀的渐进式前端框架
- router 通过路由实现页面切换
- pinia 通过状态管理实现组件数据传递
- axios ajax异步请求封装技术实现前后端数据交互
- Element-plus 可以提供丰富的快速构建网页的组件仓库
二. ECMAScript6
2.1 es6的介绍
ECMAScript6,简称ES6,是JavaScript语言的一次重大更新。它于2015年发布,是原来的ECMAScript标准的第六个版本。ES6带来了大量的新特性,包括箭头函数、模板字符串、let和const关键字、解构、默认参数值、模块系统等等,大大提升了JavaScript的开发体验。由于VUE3中大量使用了ES6的语法,所以ES6成为了学习VUE3的门槛之一。
2.2 es6的变量和模板字符串
ES6新增了 let和const ,用来声明变量,使用的细节也存在诸多差异。
// let 不能重复声明
var i = 10;
var i = 20; // var 可以重复声明变量i
let j = 10;
let j = 20; // 报错,let不能重复声明变量j
// let 有块级作用域,var没有
{
var i = 10;
let j = 10;
}
console.log(i); // 可以输出,var的作用域包括花括号外面
console.log(j); // 报错
// let不会预解析进行变量提升
console.log(a);
var a = 10; // 不报错
console.log(b);
let b = 10; // 报错
// let定义的全局变量不会作为window的属性
var a = 10;
console.log(window.a) // 不报错
let b = 10;
console.log(window.b) // 报错
// let在es6中推荐优先使用
// const就是不可以修改的let final修饰的变量
模板字符串
let city = 'Beijing';
let info = `aaaa${city}
bbb
cccc`; // 使用``表示模板字符串,这样子可以换行
2.3 ES6的解构表达式
let arr = [11,22,33,44]
// 使用解构表达式取出数据中的元素
let [a,b,c,d] = arr
// 得到a=11,b=22,c=33,d=44
2.4 es6的箭头函数
let func1 = function(){} // 普通函数声明
let func2 = () => {} // 箭头函数声明(类似lambda)
let func3 = (x) => {return x+1}
let func3 = x => {return x+1} // 参数列表中有且仅有一个参数,()可以省略不写
let func4 = x => console.log(x) // 如果方法体中 只有一行代码{}
let func6 = x => x+1 // 方法体中,有且只有一样代码,这行代码是return返回的代码,那么{}和return都可以省略
2.5 rest和spread
// rest 剩余的,解决剩余的参数接受
let func1 = (a,b,... arr) => { }
// ...arr表示可变参数
// spread 展开rest 在实参上的使用
let arr = [1,2,3]
let func2 = (a,b,c) => {console.log(a,b,c)}
func1(...arr) // 相当于func1函数的参数为a=1,b=2,c=3
2.6 类和对象那个的语法糖
ES6中新增了class、extends、constructor等关键字,让ES6的语法和面向对象的语法更加接近。
class Person{
// 属性
name;
age;
// getter和setter
get name(){
return this.name
}
set name(name){
this.name=name
}
// 实例方法
eat(food){
console.log("aaa")
}
}
let person = new Person();
person.name="张三"三. Node.js
平时的js代码运行在哪里? —浏览器
还可以运行在 Node.js
Nodejs是基于谷歌浏览器V8引擎开发的。
js代码运行在浏览器上不能进行磁盘IO,但是运行在NodeJS可以对磁盘进行磁盘IO。
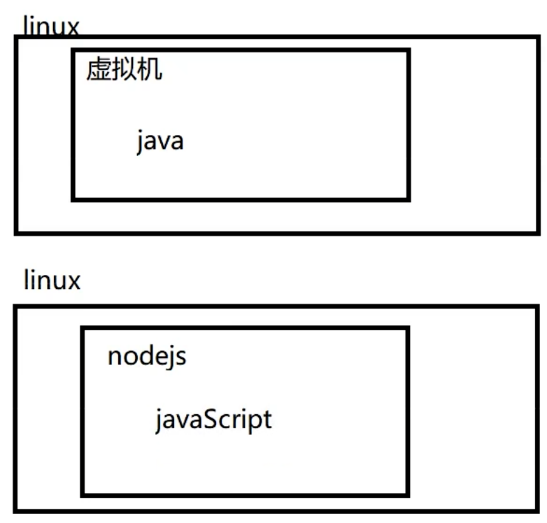
Java->JVM
JS->NodeJS

js由客户端脚本语言衍化为服务器端的全栈语言