javascript-es6-六

javascript-es6 (六)
编程思想
面向过程
面向过程 就是分析出解决问题所需要的 步骤 ,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次 调用就可以了
就是按照我们分析好了的步骤,按照步骤解决问题
面向对象
面向对象 是把事务分解成为一个个对象,然后由对象之间分工与合作
是以对象功能来划分问题,而不是步骤,在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目
面向对象的特性:
- 封装性
- 继承性
- 多态性
构造函数
回顾一下
//构造函数 公共的属性和方法 封装到 Pig 构造函数里面了
function Pig(uname,age) { //Pig 一定要大写开头
this.uname = uname //this 表示 创建的空对象
this.age = age
//方法
this.sing = function (){
console.log('我是可爱的小猪~')
}
}
//创建实例对象
const peiqi = new Pig('佩奇',18)
const qiaozhi = new Pig('乔治',6)
console.log(peiqi === qiaozhi) //false 表明创建的对象彼此独立,互不影响
总结:
构造函数体现了面向对象的封装特性,一定要使用this
构造函数实例创建的对象彼此独立、互不影响
但是
存在浪费内存的问题
原型
构造函数通过 原型 分配的函数是所有对象所
共享的
。
JavaScript 规定,
每一个构造函数都有一个 prototype 属性
,指向另一个对象,所以我们也称为原型对象
这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
构造函数和原型对象中的this 都指向 实例化的对象

总结:
1.原型:一个对象,我们也称为 prototype 为
原型对象
- 原型的作用:
共享方法
可以把那些不变的方法,直接定义在 prototype 对象上
- 构造函数和原型里面的this指向谁 ?
实例化的对象
下面简单证明一下
let that
function Pig(uname) {
that = this
this.uname = uname
}
const peiqi = new Pig('佩奇')
console.log(that === peiqi) //true 表明在构造函数中 this 指向的还是实例对象 peiqi
Pig.prototype.sing = function (){
that = this
console.log('唱歌')
}
peiqi.sing() //唱歌 能被调用,表明this 指向peiqi
console.log(that === peiqi) //true 表明在原型中 this 指向的还是实例对象 peiqi
练习:给数组拓展 最大值方法
//1.我们定义数组求最大值方法,使任意一个数组实例对象都可使用
//2.自定义的方法写到 数组.prototype 身上
const arr = [1,2,3]
Array.prototype.max = function (){
return Math.max(...this) //运用展开运算符 ... 原型里面的this 指向实例对象 arr
}
console.log(arr.max()) //3
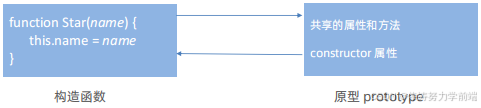
constructor 属性
每个原型对象里面都有个constructor 属性,
该属性
指向
该原型对象的
构造函数

使用场景:
如果有多个对象的方法,我们可以给原型对象采取
对象形式赋值
.
但是这样就会 覆盖 构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,
添加一个 constructor 指向原来的构造函数
function Star(name) {
this.name = name
}
//如果有多个对象的方法,我们可以给原型对象采取对象形式赋值
Star.prototype = {
sing:function(){
console.log('唱歌')
},
dance:function(){
console.log('跳舞')
},
}
console.log(Star.prototype.constructor) //指向 Object 而不是 指向Star了
//我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数
Star.prototype = {
//手动添加constructor 指向 Star 构造函数
constructor: Star,
sing:function(){
console.log('唱歌')
},
dance:function(){
console.log('跳舞')
},
}
console.log(Star.prototype.constructor) //指向 Star
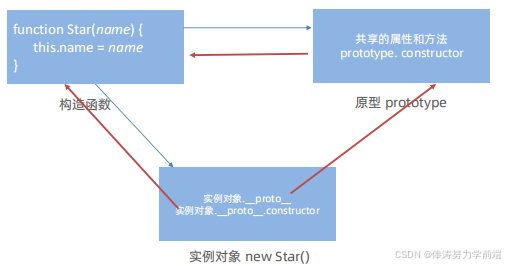
对象原型(proto)
对象都会有一个属性 proto(双下划线)
指向构造函数的
prototype 原型对象

注意:
proto 是JS非标准属性
[[prototype]]和__proto__意义相同(只读的,只能获取不能赋值)
用来表明当前实例对象指向哪个原型对象prototype
__proto__对象原型里面也有一个
constructor属性,
指向创建该实例对象的构造函数
原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承 的特性
1、 封装 - 抽取公共部分
把男人和女人公共的部分抽取出来放到人类里面