VSCode-搭建C编程环境-2025新版图文安装教程100搭建成功,VSCode安装C环境搭建运行测试背景图设置

VSCode 搭建C++编程环境 2025新版图文安装教程(100%搭建成功,VSCode安装+C++环境搭建+运行测试+背景图设置)
名人说:博观而约取,厚积而薄发。——苏轼《稼说送张琥》
创作者: (一个喜欢古诗词和编程的Coder😊)
很高兴你打开了这篇博客,更多好用的软件工具,请关注我、订阅专栏《 》,内容持续更新中…
思维速览:

一、VScode下载及安装
1.点击蓝色链接 —-> ,进入之后是这个界面。

2.点击"下载Windows版本"进入下载页面

3.下载好后,放到桌面,双击点开

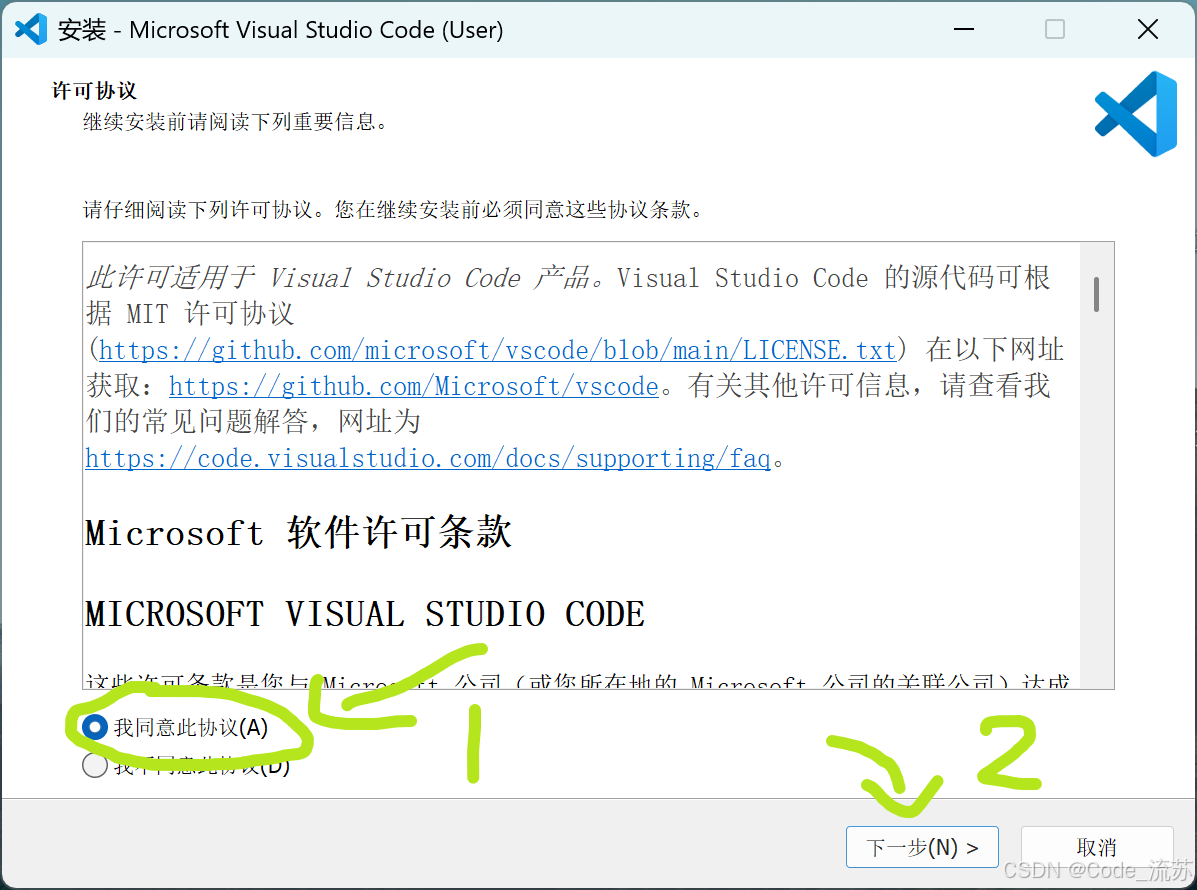
4.双击点开后,如图所示,点击右下角"下一步"

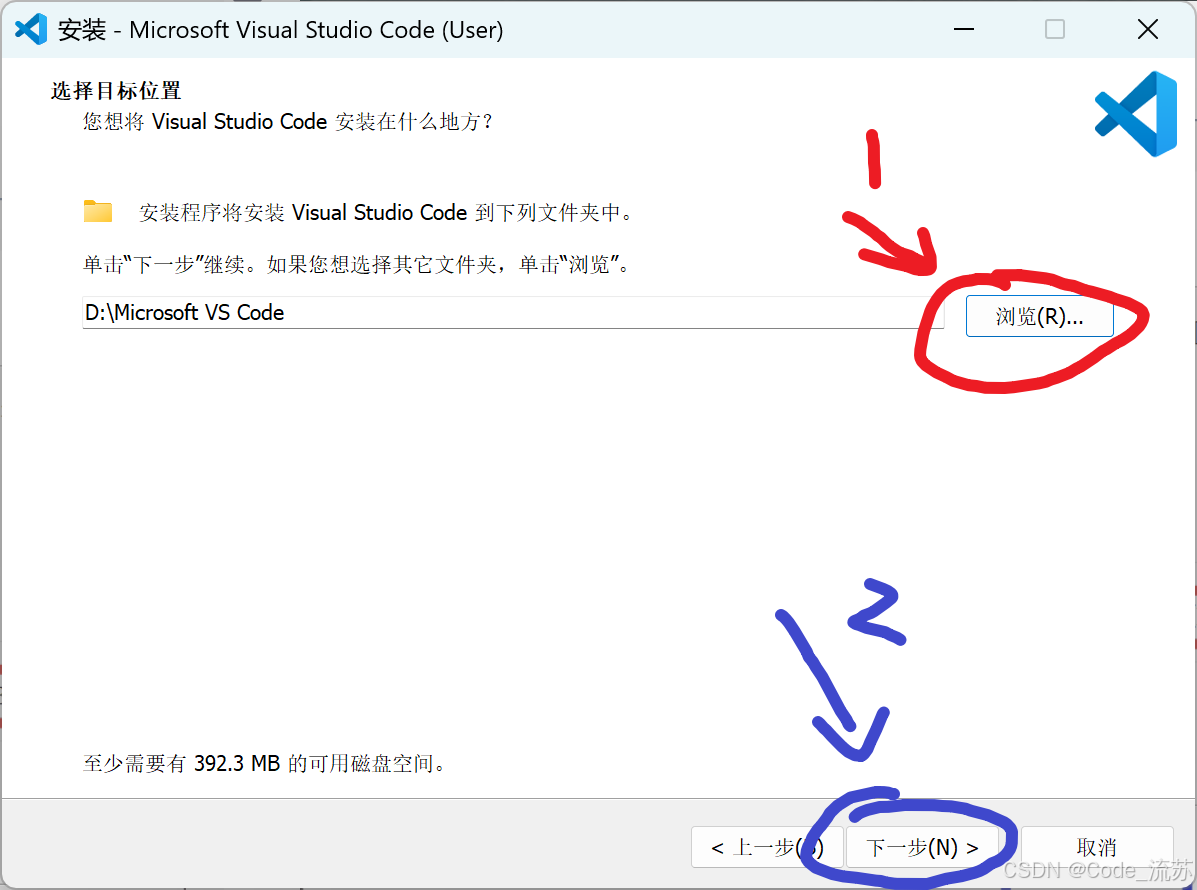
选择 “ 安装路径 ”,继续下一步

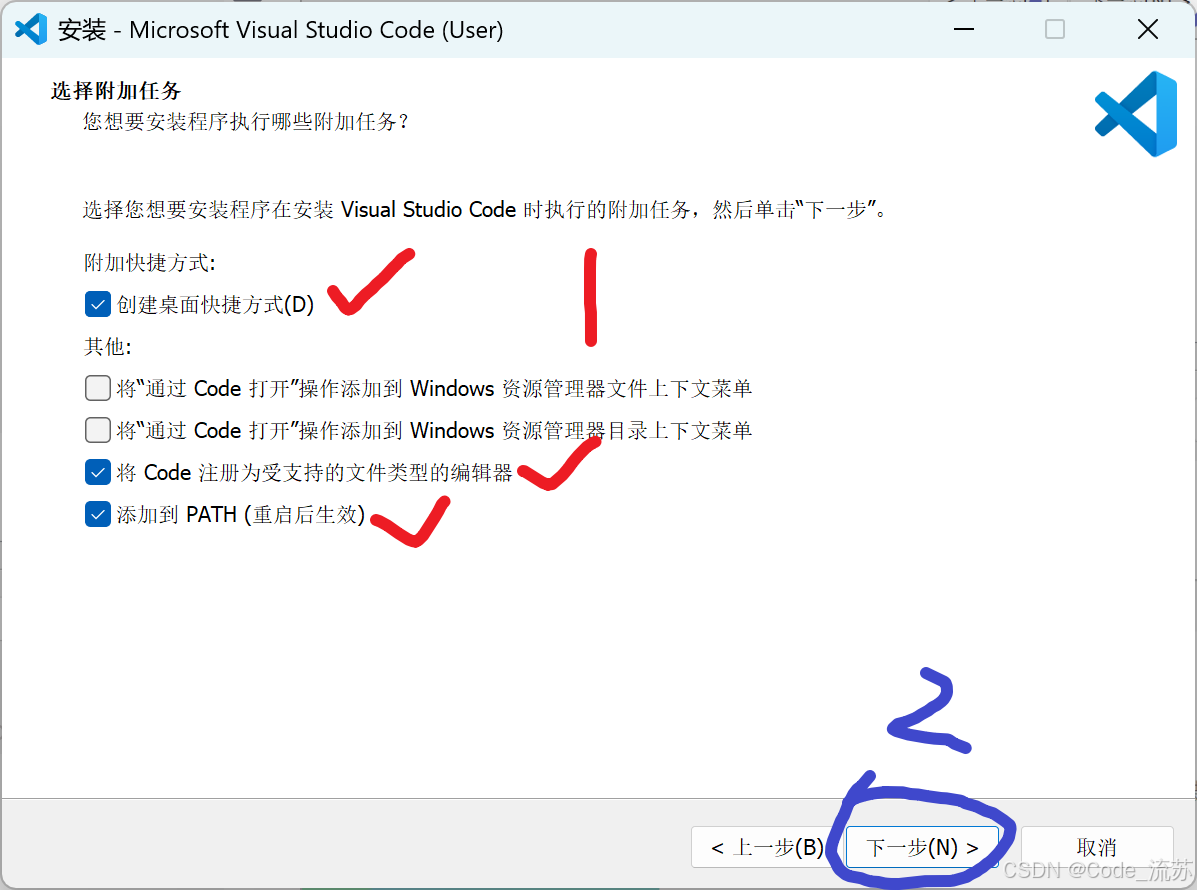
5.之后进入如下界面,勾选如图,勾选好之后点击右下角"下一步"

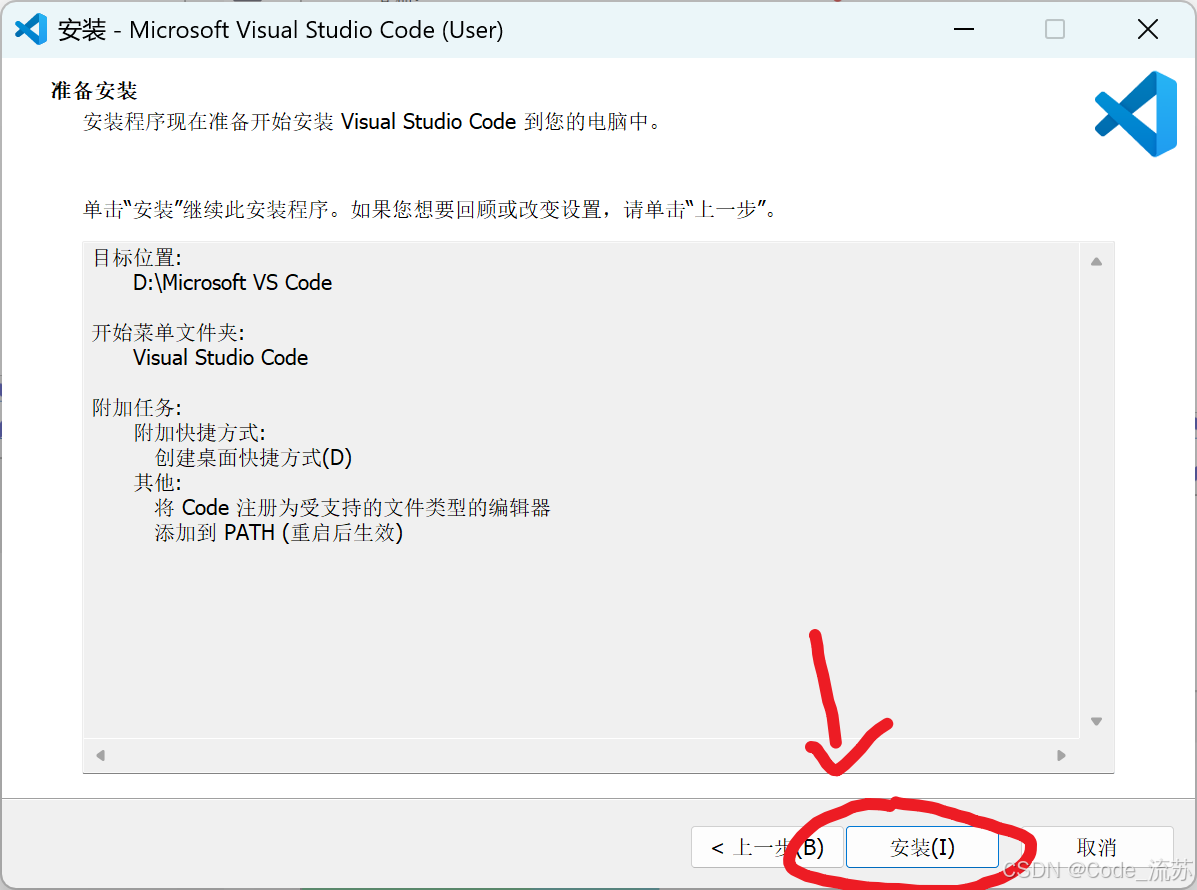
6.紧接着点击 “安装”

7.安装完毕后,点击"完成"

8.安装完毕,如图:

安装到这里基本就完成了,继续往下看,进行环境配置操作。
二、安装 MinGW-w64 工具链
1.通过MSYS2 获取最新版本的 MinGW-w64 。
🌟注释:它提供了最新的 GCC、MinGW-w64 本机版本以及其他有用的 C++ 工具和库。

2.打开MSYS2官网,找到页面中下方 ,点击蓝色链接“Download the installer: msys2-x86_64-20250221.exe”进行下载。

文件 大小约 81.98 MB

3.找到下载好的文件,双击运行安装,进入安装步骤
出现以下界面后,点击“Next”

接着,由于这个文件不大,对C盘挤占程度较小,因此 默认安装位置,继续下一步Next

⚠️路径需要记一下,后面要用
继续 “Next”

等待安装ing:

勾选✅完成,然后点“Finish”

4.安装完成后,运行界面如图

复制下面的语句, 粘贴到命令行里按 回车↩︎ 运行 。
pacman -S --needed base-devel mingw-w64-ucrt-x86_64-toolchain会弹出如下的界面:

此时,我们 只需要再继续按 回车↩︎ 运行 ,它会给我们一个选项,是否选择安装,是的话就是Y,否的话就是n。

我们输入“Y”后,继续按 回车↩︎ 运行

之后开始 进入安装等待

安装完毕后,关闭窗口:

接下来 我们需要做的是在 Windows 环境变量"Path"中添加 mgw
三、Windows环境变量配置
本部分步骤的目的是: 将 MinGW-w64 文件夹的路径添加bin到 Windows环境变量"PATH"中。
1.在 Windows 搜索栏 中,键入“ 环境变量 ”
如果找不到,可以用快捷键 Win + Q 快速调出


2.打开后,点击右下角“环境变量”

3.用户变量中,选择Path变量,然后选择编辑 。

4.选择新建并将在安装过程中记录的 MinGW-w64 目标文件夹添加到列表中。如果使用的是上面的默认设置,则路径将是:
复制这段路径
C:\msys64\ucrt64\bin新建路径

5.选择“确定”,然后在“环境变量”窗口中再次选择“确定”以更新环境变量 。


四、检查 MinGW 安装
1.同样的我们 “Win + Q” 调出搜索🔍,打开CMD


2.要检查 MinGW-w64 是否正确安装并可用,我们 分别在cmd里逐一输入这三个命令查看
gcc --version
g++ --version
gdb --version1️⃣gcc --version
如下图所见,我们已经成功安装了编译器:

2️⃣g++ --version

3️⃣gdb --version

看到这里,出现以下界面,说明 MinGW-w64 工具已正确安装并可用

四、VSCode配置C++环境
1.进入安装好的VSCode,会出现这样的界面

我们接下来需要安装一个插件/拓展,来完成VSCode C++环境的搭建。
2.之后我们找到左侧“拓展”logo,点开它,搜索“C/C++ extension pack”,并点击“Install”进行安装。


安装这个插件将为你提供在 visual studio 代码中编写 c++ 代码所需的所有工具。
3.安装完成后,我们到桌面创建一个文件夹📂cpp_project ,这个将成为你 存放c++文件的位置。

4.我们用VSCode打开它,可以看到这个目录 ,然后了解一下基础
- 左侧:代表是创建文件
- 右侧:创建文件夹

实践出真知,接下来咱们举一个简单的例子,来一起 测试一下搭建的C++环境,并完成最后的环境搭建。
五、运行测试
1.接着我们点击左侧的创建文件,创建一个test.c++文件 ,进行测试,在右边框栏里进行编程。


/*
创作者:Code_流苏(CSDN)
文件名:test.cpp
*/
#include <iostream>
using namespace std;
int main() {
cout << "Hello World!" << endl;
return 0;
}(以:输出Hello,World!为例)

3.接着我们点击右上角的运行按钮 ▷ ,即可运行

页面正上方会弹出一个选择,此时我们选择 “ C/C++:g++.exe …”

此时 千万不要着急,它会自动加载一段时间,期间它自动会生成 :
- 编译配置(tasks.json)
- 调试配置(launch.json)
然后 不用动,等到它运行完成,出现下面的界面。
此时下 方弹出debug部分有报出黄色提示的部分 , 🌟这一部分不用管,不影响正常使用(切勿钻牛角尖,我使用了两年无影响) 。

此时,我们切换到“TERMINAL”(终端),可以看到,运行成功,说明环境已经搭建完毕且成功,恭喜🎉 :

看到这里, 如果不需要设置背景图,就结束了,若需要设置,请继续往下看。
六、背景图设置
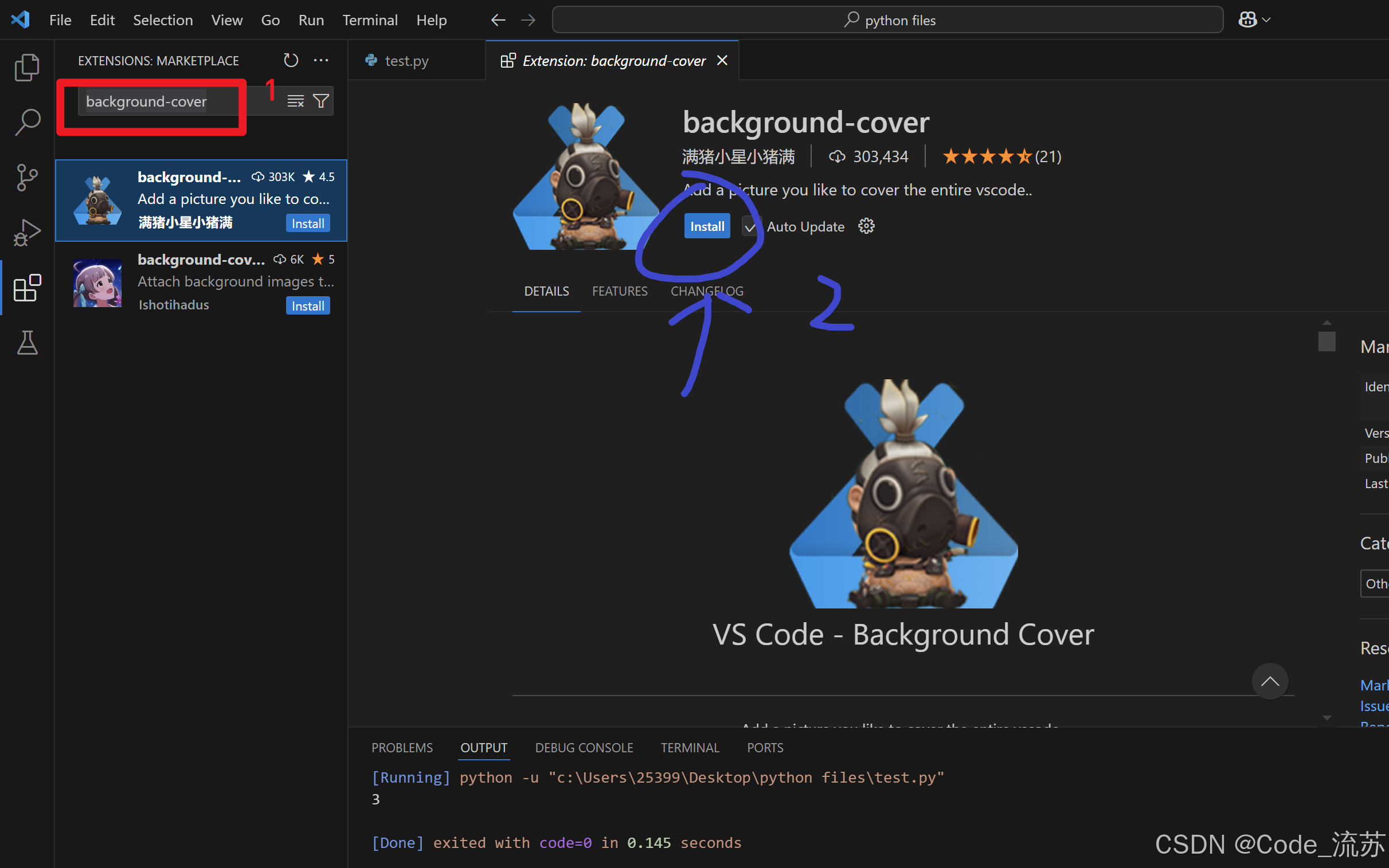
1.首先打开拓展,搜索“background-cover”,之后点击进行“Install”安装。

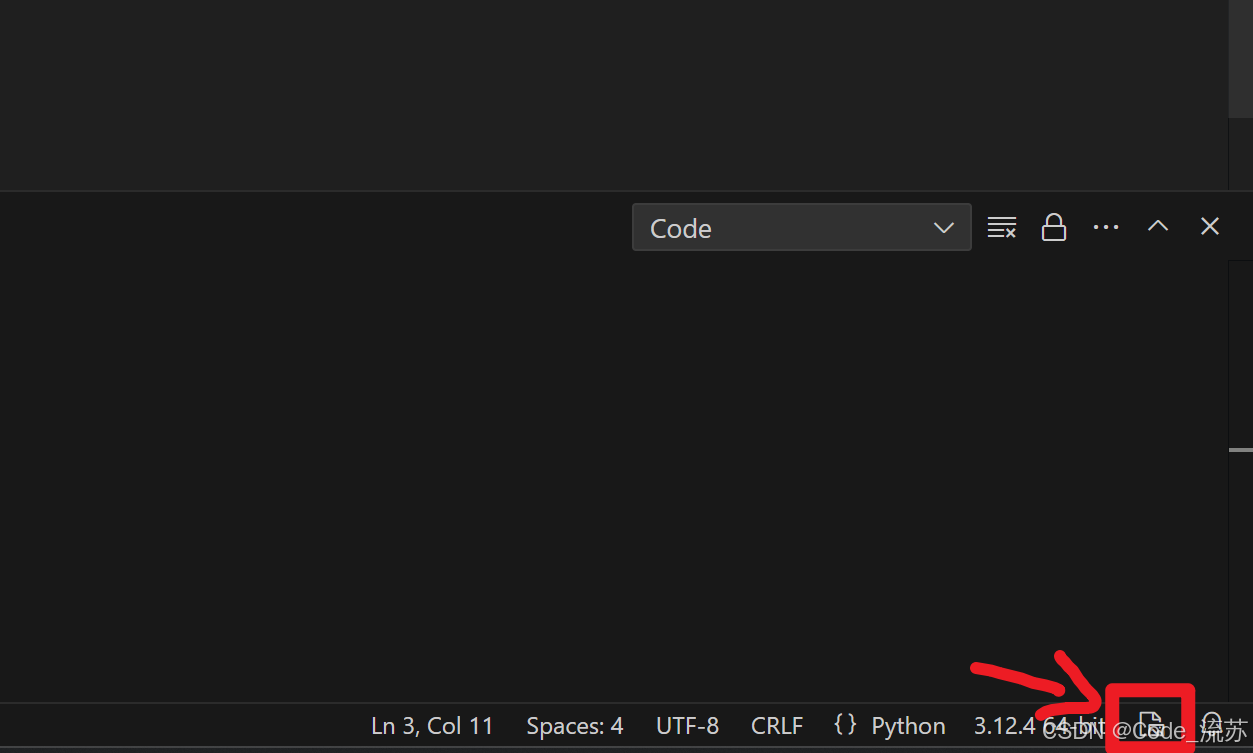
2.安装完成后,在页面右下角可以找到一个带图片的Logo,我们点击它


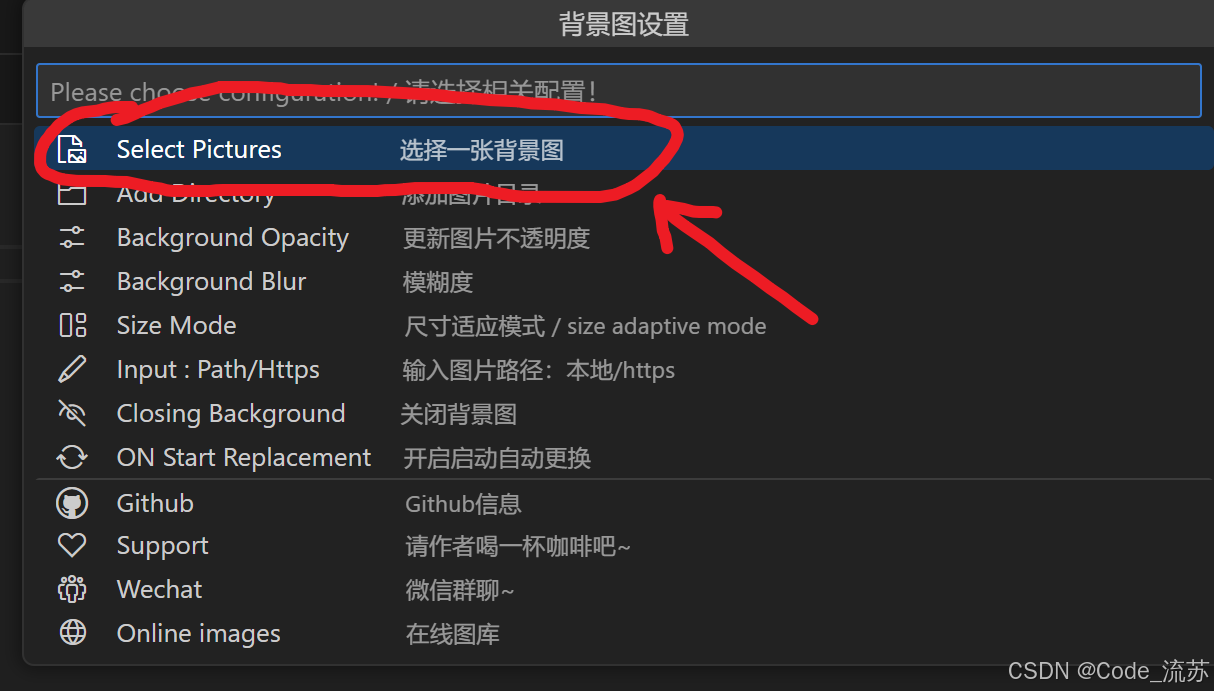
点击 “选择一张背景图”

再次点击 “选择一张背景图”

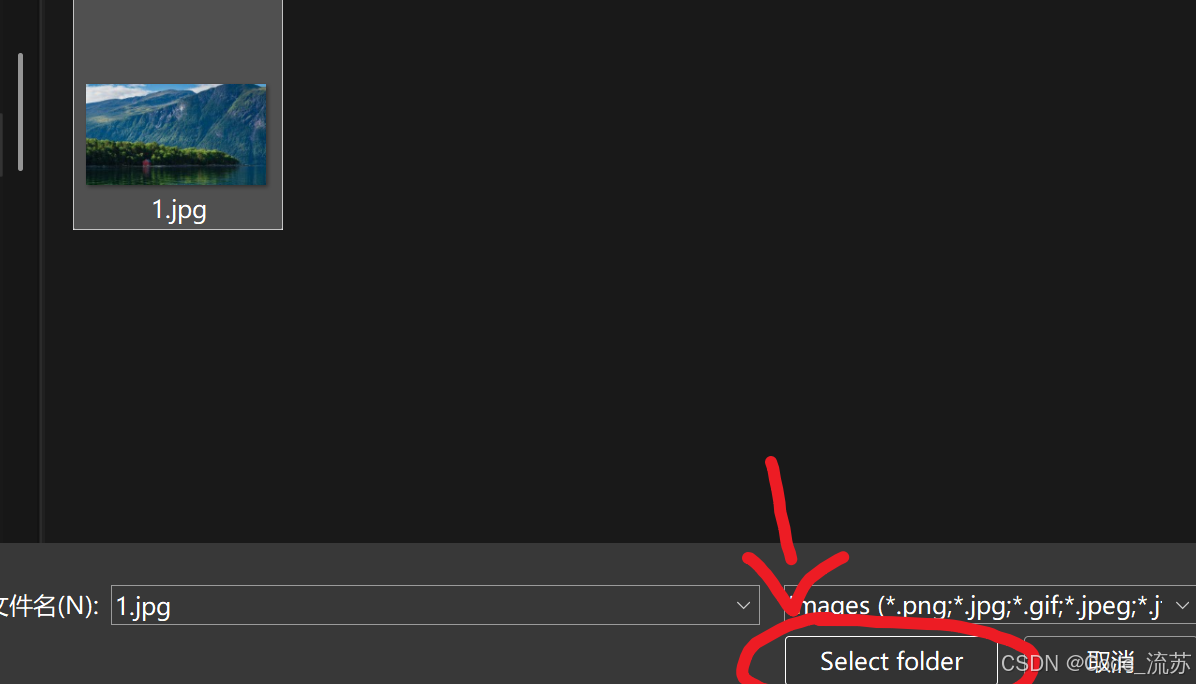
找到背景图文件夹下的图片, 选择该背景图文件夹下的图片 :

之后, 回到VSCode,选择"YES",使背景图生效 。

效果如图:

3.到这里之后,我们会发现有的时候,背景图太亮可能会影响观感,因此我们补充一下如何调节透明度:
还是老地方,找到右下角,点击 Logo ,然后 选择 “更新图片不透明度”

然后看到, 当前不透明度是0.2 ,意思就是目前背景图像透明度是80%,是背景图相对比较暗的情况。(如果大家有不理解相关概念的,请看下方注解)
透明度和不透明度 :
不透明度 = 100% - 透明度
—
1️⃣ 透明度 :图像的透明程度, 值越低,图像越透明 。
2️⃣ 不透明度 :图像的遮挡程度, 值越高,图像越不透明 。

根据你的个人观感设置图片不透明度:
- 如果你感觉当前图片 太暗了 ,那么我们可以给它 调整为0.8试试

放一张对比图,我们可以明显看出, 不透明度为80%时,透明度为20%,是背景图相对比较亮的情况。

- 如果你感觉当前图片 太亮了 ,那么我们可以给它 调整为0.1看一下

放一张对比图,我们可以明显看出, 不透明度为10%时,透明度为90%,是背景图相对比较暗的情况。

到这里安装配置就都结束了,记得点赞分享支持一下,感谢支持!
请尊重原创作品,谢绝转载,谢谢!
创作者: (一个喜欢古诗词和编程的Coder😊)